CS 268: Lecture 2 – HTML
Dear students:
Last time we introduced the web as an effort to exchange structured information between computers. Today we look more closely at the language we use to give structure to our information: HTML.
Questions
Let’s start by reflecting on the reading with a few questions.
- What can you tell me about whitespace?
- What appears after an attribute?
- When do we use paths in HTML? What form can they take?
Errors and Validation
Take a moment with your neighbor. Think of some ways that HTML could go wrong. In Java, we might define a method inside another or forget a semi-colon. What are the mistakes we will make in HTML?
When you make these mistakes, what happens? For example, what happens when you put HTML in a title element? What happens if you have two title elements? What if you mistype an attribute name? What if you forget to close a non-empty element? In some cases, the browser will forgive you, and the page will display as you intend. In other cases, the flow of the page will be severely maligned. To get feedback about what might be wrong, we must validate our HTML.
The World Wide Web Consortium (known as the W3C and directed by Tim Berners-Lee) provides a validator. We will look at some of the errors you enumerated and see how they are validated.
This need of explicit validation is very different from conventional programming in statically typed languages, in which our tooling barks at the first sniff of trouble. Perhaps the lack of barking is why some people prefer web development. They don’t see their errors until they ask for them.
Presentational vs. Semantic Elements
When HTML was a baby, web developers sat down to design a site with one question on their minds: “How do I markup this page to make it look like this wireframe?” As HTML grew up and so did the number and kinds of people using the web, we came to realize that there are actually two questions we need to be asking ourselves:
- What is the core structure of the information I’d like to share?
- How do I want to present that structure?
When structure and presentation were intermingled, we had elements like blink, marquee, strike, u, i, font, big, and center. We had attributes like bgcolor, alink, border, and align. The problem with intermingling structure and presentation is that we cannot easily alter or discard the presentation if it is baked into the structure.
Why would we want to alter the presentation? One of the biggest reasons is to support small screens. At the time of this writing, about 52% of web traffic is from a mobile device. We may present the content differently when its printed. (Perhaps we hide all the ads or remove a form.) To support different presentations, we provide a stylesheet for each different viewing context.
Why would we want to discard the presentation? Not every access of a web page results in a visual display of its content. Folks with vision impairments use software called a screen reader that retrieves the HTML and tries to understand its structure so that it can communicate the essential information to the user. Let’s see this in action.
Additionally, search engines crawl the web and build a vast index of its content. They care about your high-level structure and meta tags. Google’s tips on search engine optimization make no explicit mention of interpreting the presentation (CSS) properties of the content.
By separating presentation and structure, we improve both the reuse and the accessibility of our structured information. We have pushed the presentation into independent stylesheets. Many of the presentational features of HTML are deprecated now. What we (hopefully) have left are the semantic elements, the elements that impose some sort of meaning on the information—but don’t lock us into a particular presentation.
There are two elements that are semantically neutral: div and span. A div element imposes no meaning on its child content beyond it being treated as a block. A span element imposes no meaning on its child content beyond it being treated as a phrasal or inline content.
Exercises
With a neighbor, claim your task on Crowdsource. Then complete the task below. When you are done, submit your solution on Crowdsource.
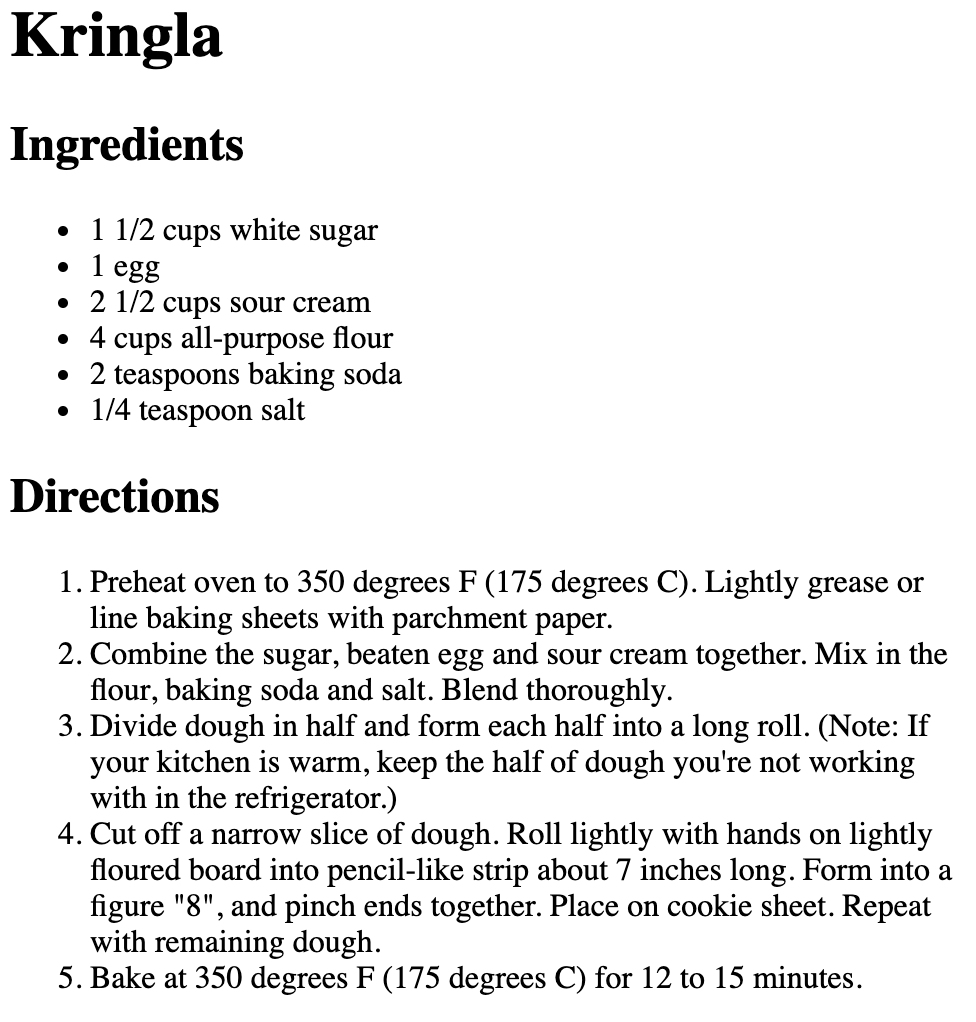
- Recreate this structure:
 Use this raw text:
Use this raw text: Kringla Ingredients 1 1/2 cups white sugar 1 egg 2 1/2 cups sour cream 4 cups all-purpose flour 2 teaspoons baking soda 1/4 teaspoon salt Directions Preheat oven to 350 degrees F (175 degrees C). Lightly grease or line baking sheets with parchment paper. Combine the sugar, beaten egg and sour cream together. Mix in the flour, baking soda and salt. Blend thoroughly. Divide dough in half and form each half into a long roll. (Note: If your kitchen is warm, keep the half of dough you're not working with in the refrigerator.) Cut off a narrow slice of dough. Roll lightly with hands on lightly floured board into pencil-like strip about 7 inches long. Form into a figure "8", and pinch ends together. Place on cookie sheet. Repeat with remaining dough. Bake at 350 degrees F (175 degrees C) for 12 to 15 minutes.
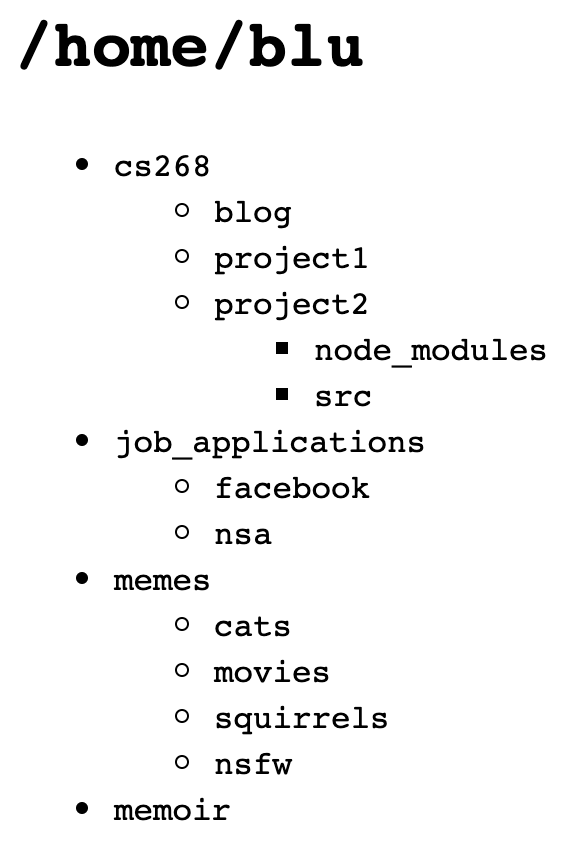
- Recreate this structure:
 Use this raw text:
Use this raw text: /home/blu cs268 blog project1 project2 node_modules src job_applications facebook nsa memes cats movies squirrels nsfw memoir
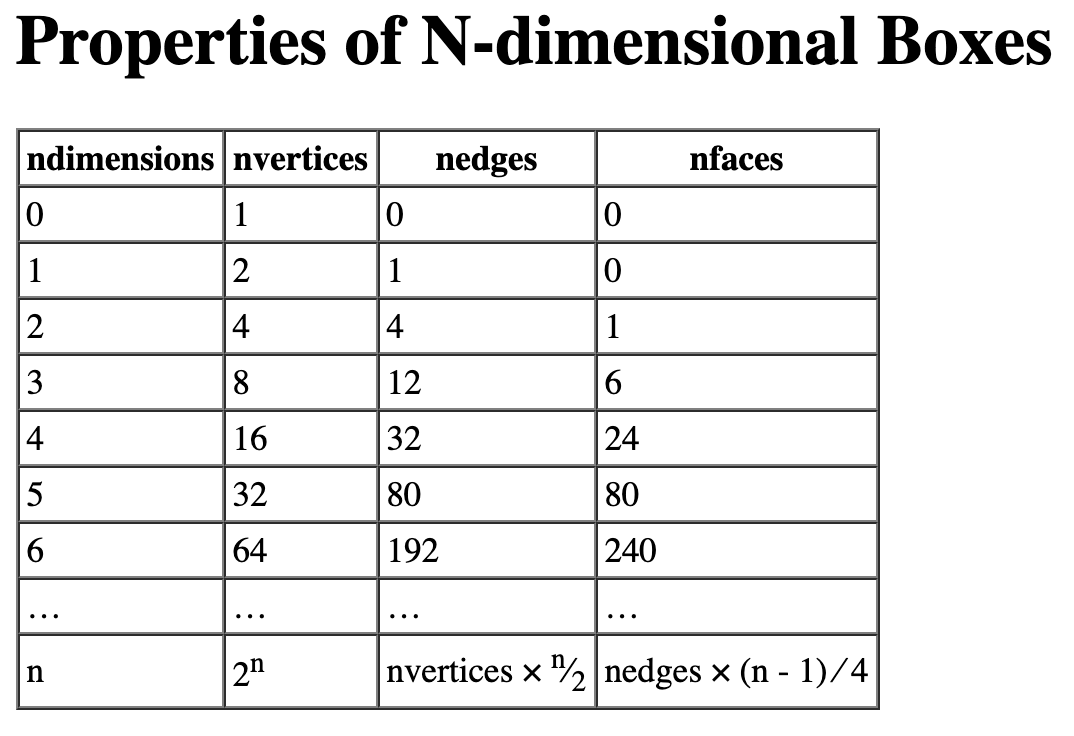
- Recreate this structure:
 Use this raw text:
Use this raw text: Properties of N-dimensional Boxes ndimensions nvertices nedges nfaces 0 1 0 0 1 2 1 0 2 4 4 1 3 8 12 6 4 16 32 24 5 32 80 80 6 64 192 240 n 2 n nvertices n 2 nedges (n - 1) 4
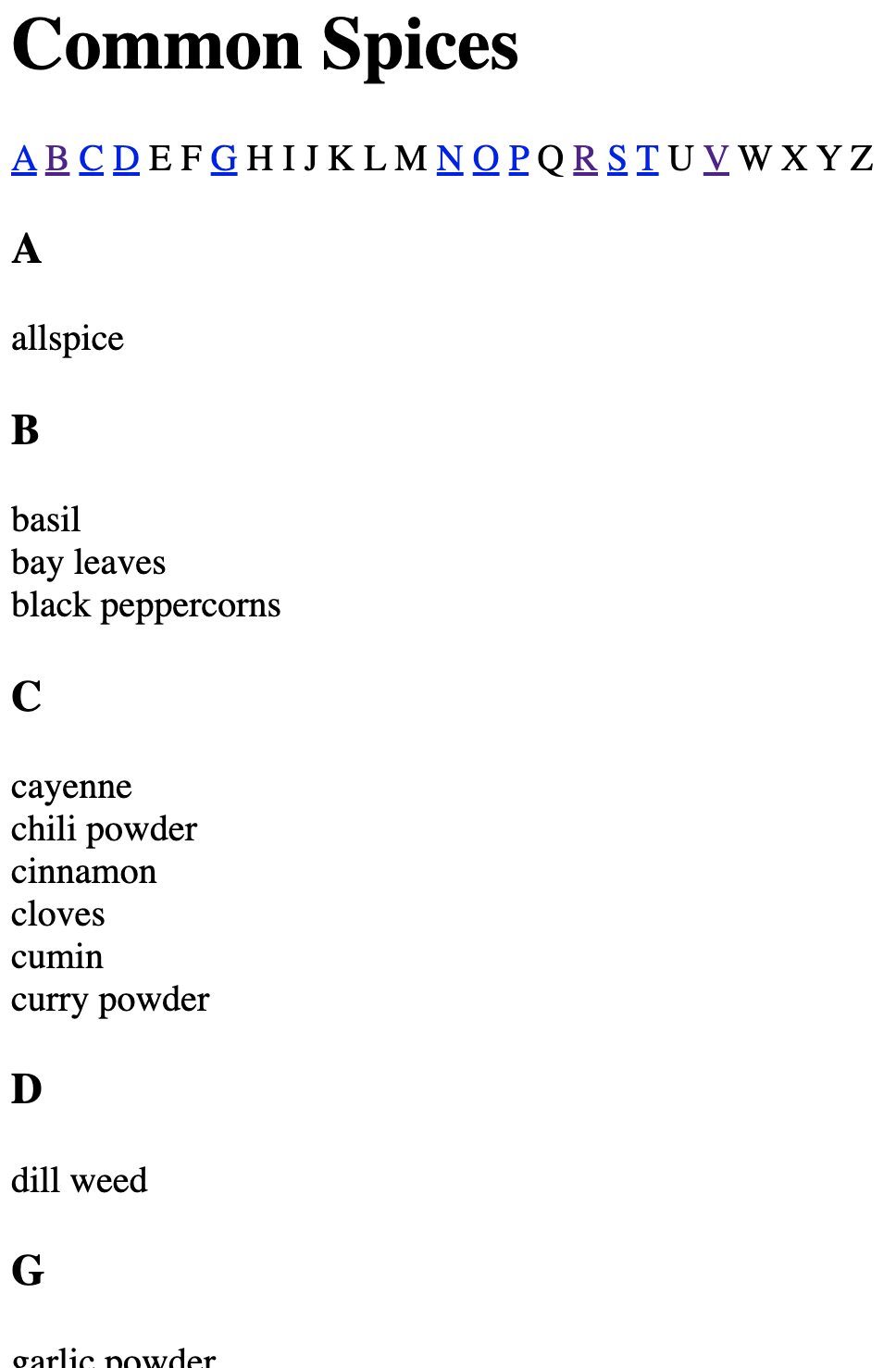
- Recreate this structure, which has been truncated because of its length:
 Use this raw text:
Use this raw text: Common Spices A B C D E F G H I J K L M N O P Q R S T U V W X Y Z A allspice B basil bay leaves black peppercorns C cayenne chili powder cinnamon cloves cumin curry powder D dill weed G garlic powder ginger N nutmeg O onion powder oregano P paprika R red pepper flakes rosemary S saffron sage T tarragon thyme V vanilla extract
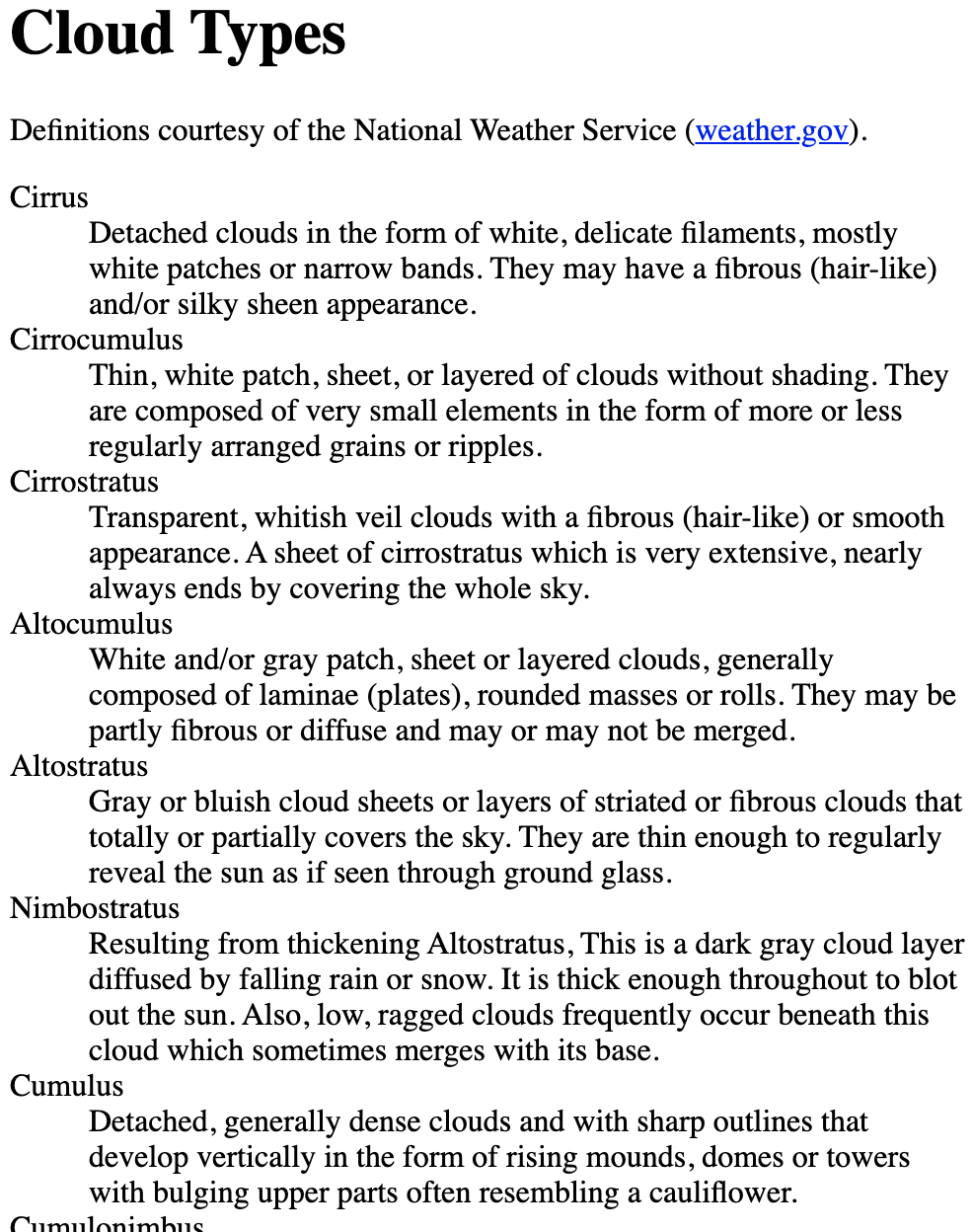
- Recreate this structure, which has been truncated because of its length:
 Use this raw text:
Use this raw text: Cloud Types Definitions courtesy of the National Weather Service (weather.gov). Cirrus Detached clouds in the form of white, delicate filaments, mostly white patches or narrow bands. They may have a fibrous (hair-like) and/or silky sheen appearance. Cirrocumulus Thin, white patch, sheet, or layered of clouds without shading. They are composed of very small elements in the form of more or less regularly arranged grains or ripples. Cirrostratus Transparent, whitish veil clouds with a fibrous (hair-like) or smooth appearance. A sheet of cirrostratus which is very extensive, nearly always ends by covering the whole sky. Altocumulus White and/or gray patch, sheet or layered clouds, generally composed of laminae (plates), rounded masses or rolls. They may be partly fibrous or diffuse and may or may not be merged. Altostratus Gray or bluish cloud sheets or layers of striated or fibrous clouds that totally or partially covers the sky. They are thin enough to regularly reveal the sun as if seen through ground glass. Nimbostratus Resulting from thickening Altostratus, This is a dark gray cloud layer diffused by falling rain or snow. It is thick enough throughout to blot out the sun. Also, low, ragged clouds frequently occur beneath this cloud which sometimes merges with its base. Cumulus Detached, generally dense clouds and with sharp outlines that develop vertically in the form of rising mounds, domes or towers with bulging upper parts often resembling a cauliflower. Cumulonimbus The thunderstorm cloud, this is a heavy and dense cloud in the form of a mountain or huge tower. The upper portion is usually smoothed, fibrous or striated and nearly always flattened in the shape of an anvil or vast plume. Stratocumulus Gray or whitish patch, sheet, or layered clouds which almost always have dark tessellations (honeycomb appearance), rounded masses or rolls. Except for virga they are non-fibrous and may or may not be merged. Stratus A generally gray cloud layer with a uniform base which may, if thick enough, produce drizzle, ice prisms, or snow grains. When the sun is visible through this cloud, its outline is clearly discernible.
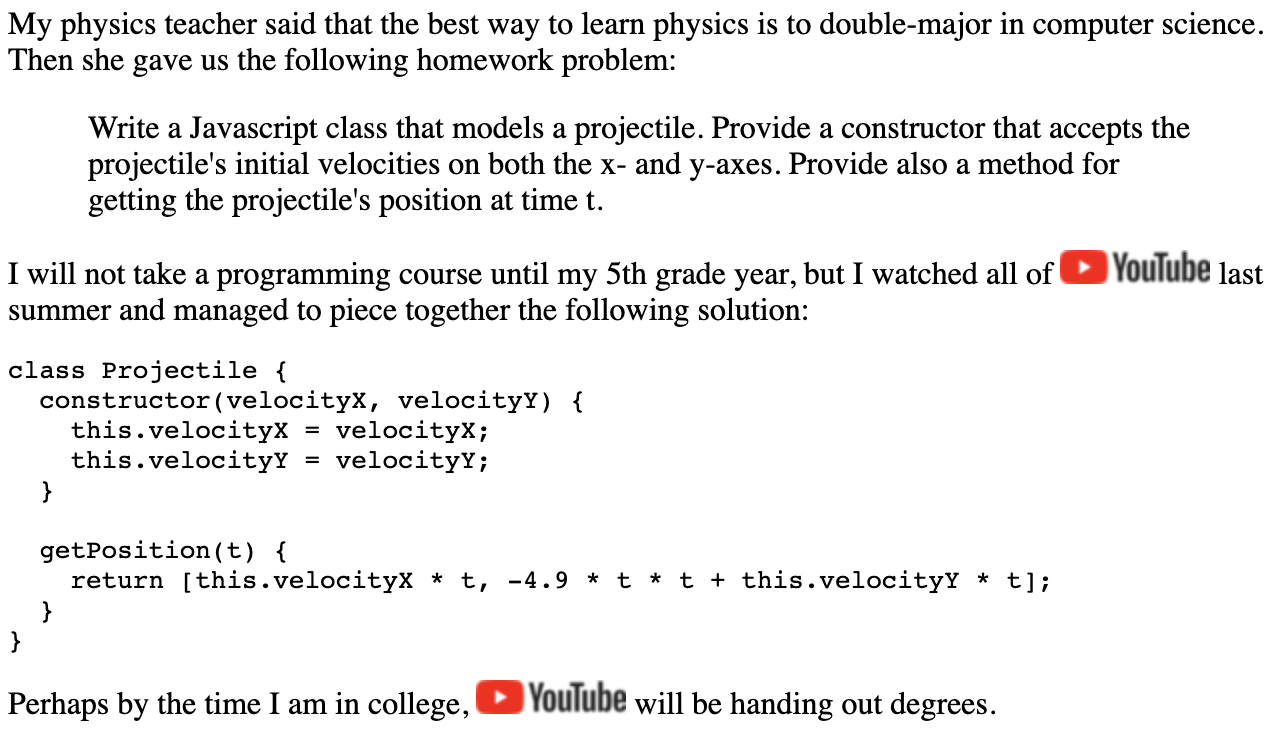
- Recreate this structure:
 Use this raw text:
Use this raw text: My physics teacher said that the best way to learn physics is to double-major in computer science. Then she gave us the following homework problem: Write a Javascript class that models a projectile. Provide a constructor that accepts the projectile's initial velocities on both the x- and y-axes. Provide also a method for getting the projectile's position at time t. I will not take a programming course until my 5th grade year, but I watched all of last summer and managed to piece together the following solution: class Projectile { constructor(velocityX, velocityY) { this.velocityX = velocityX; this.velocityY = velocityY; } getPosition(t) { return [this.velocityX * t, -4.9 * t * t + this.velocityY * t]; } } Perhaps by the time I am in college, will be handing out degrees.
TODO
Here’s your TODO list for next time:
- Keep at homework 0.
See you next time.

P.S. It’s time for a haiku!
It’s not how I look
It’s who I am that matters
After middle school