CS 268: Lecture 6 – Project Workflow
Dear students:
We saw last time how we can use Flexbox to size and distribute our boxes of content across a container. We have a few more things to say about Flexbox, but we will postpone the new stuff till next time. Instead, we’ll discuss a workflow for developing a website and getting it served out over HTTPS.
But first, let’s review Flexbox by completing an exercise.
Activity
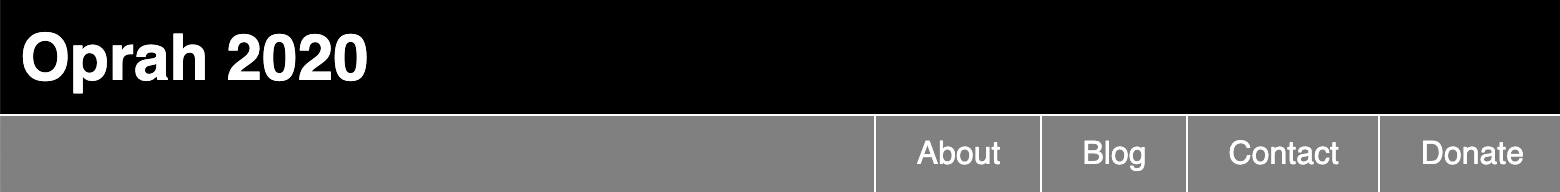
With exactly one neighbor, claim your task on Crowdsource. (Everyone will be assigned task 1.) Then recreate the following page:

Many pages support a sequence of navigation links below the header. They often are structured as a ul. Apply styling and a Flexbox layout to the following starter code to match the image above.
<!DOCTYPE html>
<html>
<head>
<title>Oprah 2020</title>
<style>
/* Add your CSS here. */
</style>
</head>
<body>
<header>
<h1>Oprah 2020: She's Not All Talk</h1>
</header>
<nav>
<ul>
<li>About</li>
<li>Blog</li>
<li>Contact</li>
<li>Donate</li>
</ul>
</nav>
</body>
</html>
Submit your solution on Crowdsource.
Project Setup and Workflow
Let’s pause our discussion of Flexbox for a moment and look at the steps we need to take to develop and maintain a website that is served out over HTTPS. To ease development, we’d like to be able to edit and test our files on our local machine, and then deploy them on our server. To make this possible, we’ll use a centralized Git repository.
Initialize a Repository
Follow these first steps to create a Git repository and connect your project folder to it:
- Create a folder for your project on your local machine and put some files in it.
- Create a new repository on GitHub or your preferred host of Git repositories. Copy the line that looks like
git remote add origin https://github.com/YOUR-USERNAME/YOUR-REPOSITORY-NAME. - Open your project folder in Visual Studio Code.
- Click View / SCM to see the source control management (SCM) panel.
- Click the + button make a local Git repository in your project directory.
- Open the terminal in Code by clicking View / Terminal.
- Paste in the
git remote add origin ...command to link the local repository with the remote repository on GitHub.
Commit and Push
The previous steps need to be run only once. These next steps, on the other hand, should be completed after every work session to get your local changes up to GitHub:
- In the SCM panel, click the + buttons next to each of the files in the Changes section to stage the files.
- Enter a short description in the message box that describes this batch of changes.
- Click the checkmark button to commit all the staged changes. (Or automatically stage and commit all changes using Commit All in the SCM panel menu.)
- This commit only adds the changes to your local repository. Upload them to Git by selecting Push from the SCM panel menu. (You will be asked if you to track the remote
masterbranch. Say yes.) It’s very easy to commit but forget to push. Be vigilant. - Reload your GitHub repository in the browser and confirm that your commit was uploaded.
Clone on Digital Ocean
We’ve now got our local project synchronized with GitHub. We clone this repository on our Digital Ocean droplet with the following steps:
- Use your favorite SSH client to log in to our Digital Ocean droplet.
- While in your home directory, enter this command (or similar, depending on your Git host) to clone the repository:
git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY-NAME.git
- Run this command to open up the permissions of your files so that the web server can access them:
chmod -R go+rX ~/YOUR-REPOSITORY-NAME
Add Apache Site
With our project cloned on our droplet, it’s time to get Apache serving out its files using these steps:
- Run
sudo vi /etc/apache2/sites-available/project1.conf. - Enter the following configuration:
Listen 8443 <VirtualHost *:8443> ServerAdmin webmaster@localhost DocumentRoot /home/YOUR-USERNAME/project1 # Allow access to all files. <Directory /home/YOUR-USERNAME/project1> Require all granted </Directory> ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost>
- Enable the site with these commands:
sudo a2ensite project1 sudo service apache2 restart
- Visit
http://YOUR-IP-ADDRESS:8443in the browser and confirm that your project is live.
Add a Domain Name
Our next task is to encrypt the HTTP traffic so that bad people can’t inspect our packets. For that, we need to get a certificate from a certificate authority. The certificate authority that I recommend you use is Let’s Encrypt. It is free and well-established. However, Let’s Encrypt does not grant certificates to IP addresses. We must first secure a domain name for our server.
A relatively simple way to get a domain name is to get a subdomain from a dynamic DNS provider. Follow these steps to get a subdomain from Duck DNS:
- Log in to Duck DNS.
- Add a domain. You’ll need to choose a string that hasn’t been taken by someone else. Good luck.
- Map the domain to your droplet’s IP address.
- Edit your
project1configuration to include the new domain name:ServerName YOUR-DOMAIN.duckdns.org
- Reload the configuration with these commands:
sudo service apache2 restart
- Verify that the DNS is resolving correctly by visiting
http://YOUR-DOMAIN.duckdns.org:8443.
Add SSL
Now that we have a domain name, we add a certificate from Let’s Encrypt to our site by following these steps:
- Run the following commands on your droplet:
sudo apt-get update sudo apt-get install software-properties-common sudo add-apt-repository universe sudo add-apt-repository ppa:certbot/certbot sudo apt-get update sudo apt-get install certbot python-certbot-apache
- Run
certbotto get your certificate:sudo certbot --apache
Select yourproject1site. Do not do any redirecting. - Add the following lines to your
project1configuration:Include /etc/letsencrypt/options-ssl-apache.conf SSLCertificateFile /etc/letsencrypt/live/YOUR-DOMAIN.duckdns.org/fullchain.pem SSLCertificateKeyFile /etc/letsencrypt/live/YOUR-DOMAIN.duckdns.org/privkey.pem
- Restart Apache with this command:
sudo service apache2 restart
- Visit
https://YOUR-DOMAIN.duckdns.org:8443to verify that HTTPS is working.
Regular Workflow
Whew, that was a lot. Now that’s it all set up, we need only follow this workflow:
- Make changes in your local project folder.
- Commit and push those changes to GitHub.
- SSH into your droplet.
- Run the following command to pull down the changes:
cd ~/project1 && git pull && chmod -R go+rX *
TODO
Here’s your TODO list for next time:
- Share your URL for project 1 with your instructor via a direct message on Slack. It should be of the form
https://YOUR-DOMAIN.duckdns.org:8443. You are free to use domain name providers other than Duck DNS. - At each of your weekly check-ins, you are expected to demonstrate progress on your project. There will not usually be particular requirements. Show your teaching assistant or instructor that you’ve been working steadily. Share troubles you’ve run into. Ask questions for troubles that you haven’t resolved. By next week you should have a rough layout of your site ready to share, with your Git repository set up and an HTTPS site being served out.
See you next time.
