CS 347: Lab 2 – HTML
Dear students:
Welcome to lab. Now’s your chance to apply the ideas you read about. Find a partner and complete as many of the tasks below as you can. At the end of our time together, paste your HTML files into Crowdsource in order to receive credit. (There’s only one text box. Just paste them one after the other.) Your submissions are not graded for correctness. If you do not turn anything in, or if you abuse this leniency and turn in half-hearted rubbish, you will not receive credit.
Collaborating with Live Share
To ease collaboration, use Visual Studio Code and its Live Share extension by following these steps:
- Designate one of you to be the host.
- Host, create an empty folder and open it in Visual Studio Code.
- Host, click View / Command Palette and enter Live Share: Start Collaboration Session.
- Host, send the invitation link to your collaborators, perhaps in a direct message on Slack.
- Non-hosts, click on the link, which should take you through a process that automatically opens Visual Studio Code.
- Host, create an HTML file and fill it with placeholder text.
- Host, right-click on the HTML file in the Explorer panel and click Open in Live Server. This will make a browser window appear showing your page, and it will automatically reload on each save. Additionally, the web server will automatically be shared with your collaborators.
- Non-hosts, confirm the prompt to open the file that the host is sharing. Or click on the shared server in the Live Share panel.
- Non-hosts, at the end of the work session, right-click on the shared folder and click Download to save your own copy.
Live Share doesn’t always work. If you only have read-only access, then you haven’t authenticated with your GitHub credentials. You may need to attempt joining several times before Visual Studio Code correctly prompts you to authenticate.
Task 1
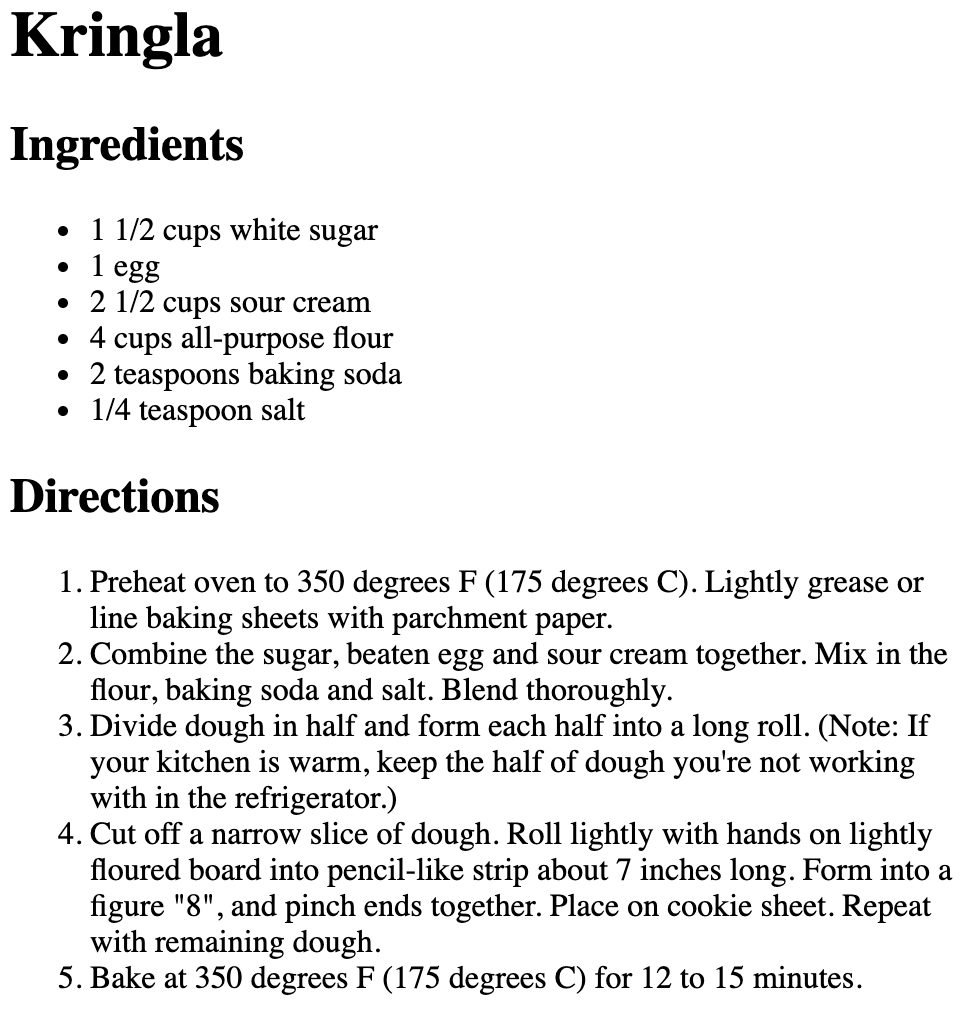
Recreate this structure:

Use this raw text:
Kringla Ingredients 1 1/2 cups white sugar 1 egg 2 1/2 cups sour cream 4 cups all-purpose flour 2 teaspoons baking soda 1/4 teaspoon salt Directions Preheat oven to 350 degrees F (175 degrees C). Lightly grease or line baking sheets with parchment paper. Combine the sugar, beaten egg and sour cream together. Mix in the flour, baking soda and salt. Blend thoroughly. Divide dough in half and form each half into a long roll. (Note: If your kitchen is warm, keep the half of dough you're not working with in the refrigerator.) Cut off a narrow slice of dough. Roll lightly with hands on lightly floured board into pencil-like strip about 7 inches long. Form into a figure "8", and pinch ends together. Place on cookie sheet. Repeat with remaining dough. Bake at 350 degrees F (175 degrees C) for 12 to 15 minutes.
Task 2
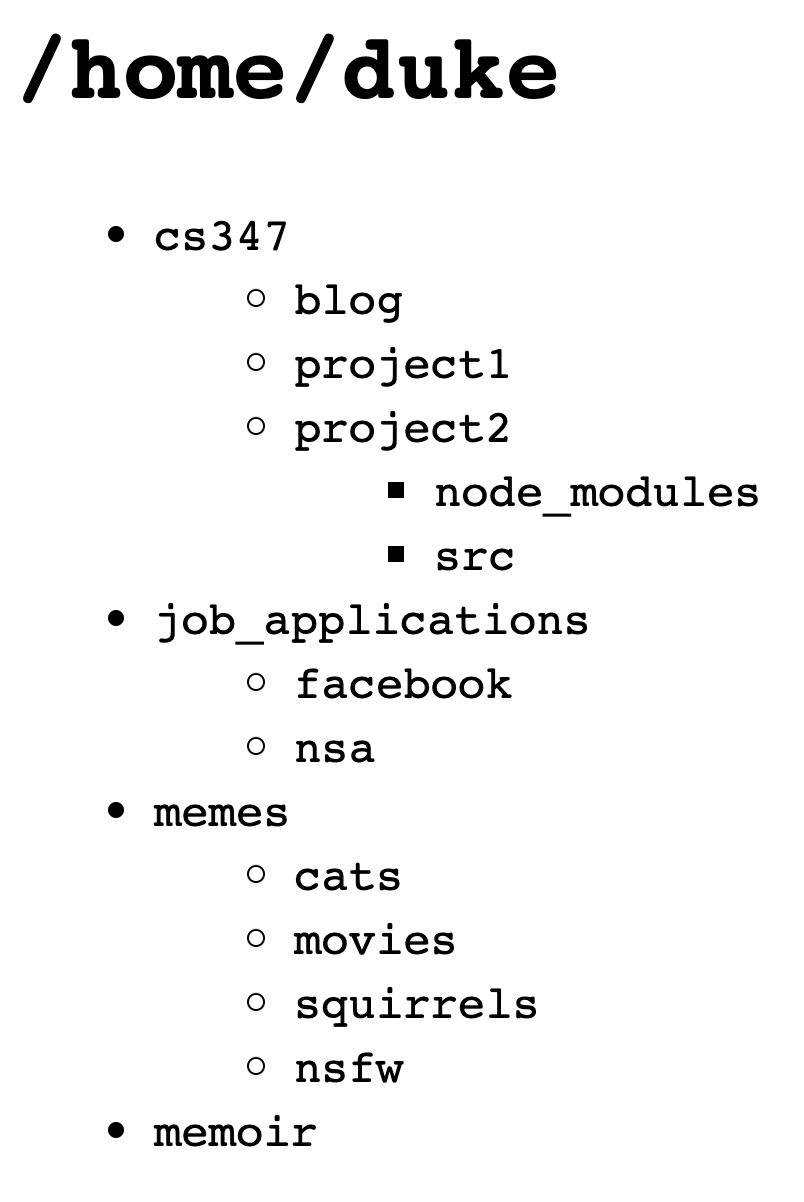
Recreate this structure:

Use this raw text:
/home/duke cs347 blog project1 project2 node_modules src job_applications facebook nsa memes cats movies squirrels nsfw memoir
Task 3
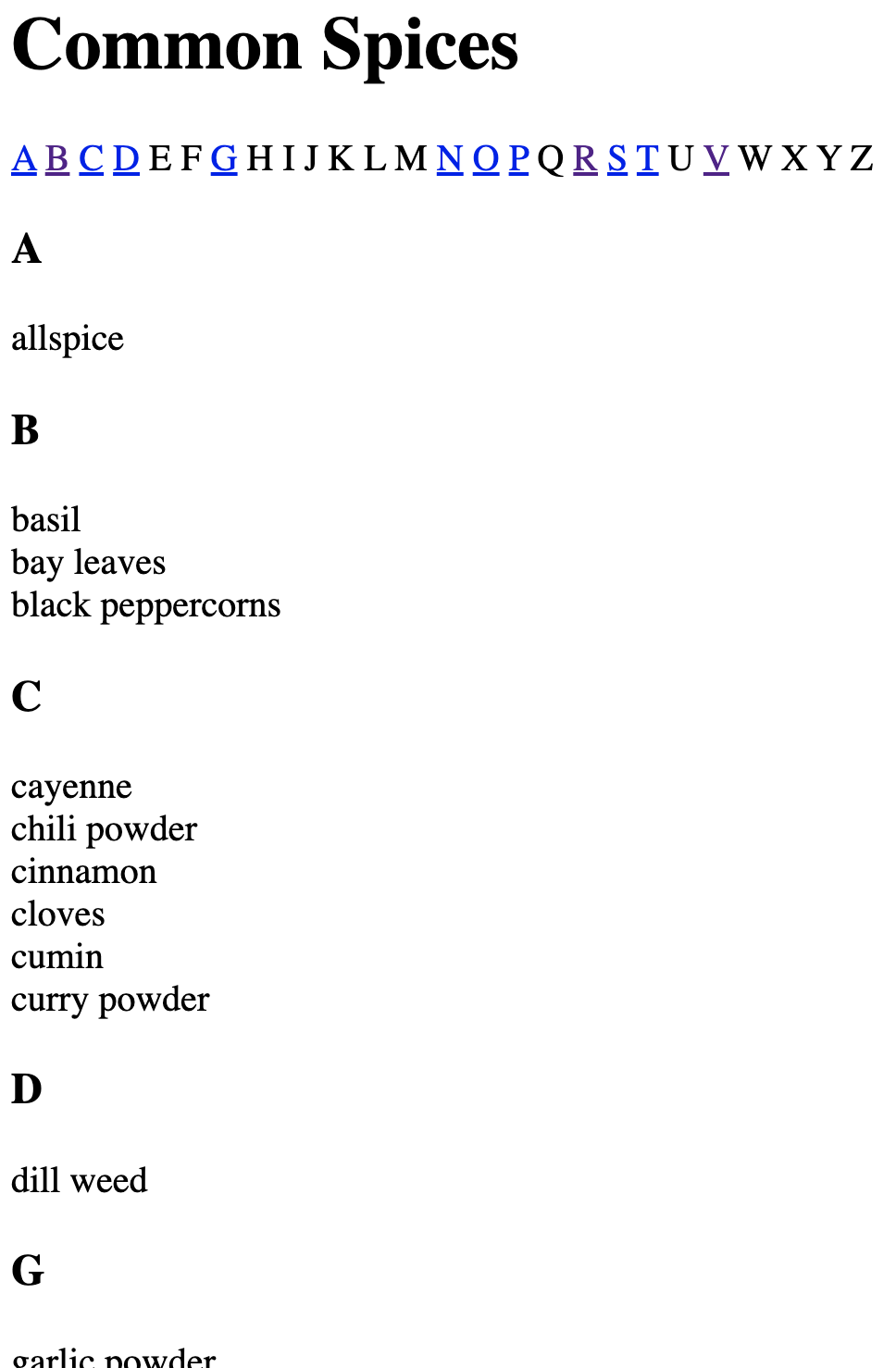
Recreate this structure, whose screenshot has been truncated because of its length:

Use fragment identifiers to make the links jump to the other sections of the page. See the section Linking to an element on the same page in the anchor documentation on the Mozilla Developer Network for an example.
Use this raw text:
Common Spices A B C D E F G H I J K L M N O P Q R S T U V W X Y Z A allspice B basil bay leaves black peppercorns C cayenne chili powder cinnamon cloves cumin curry powder D dill weed G garlic powder ginger N nutmeg O onion powder oregano P paprika R red pepper flakes rosemary S saffron sage T tarragon thyme V vanilla extract
Task 4
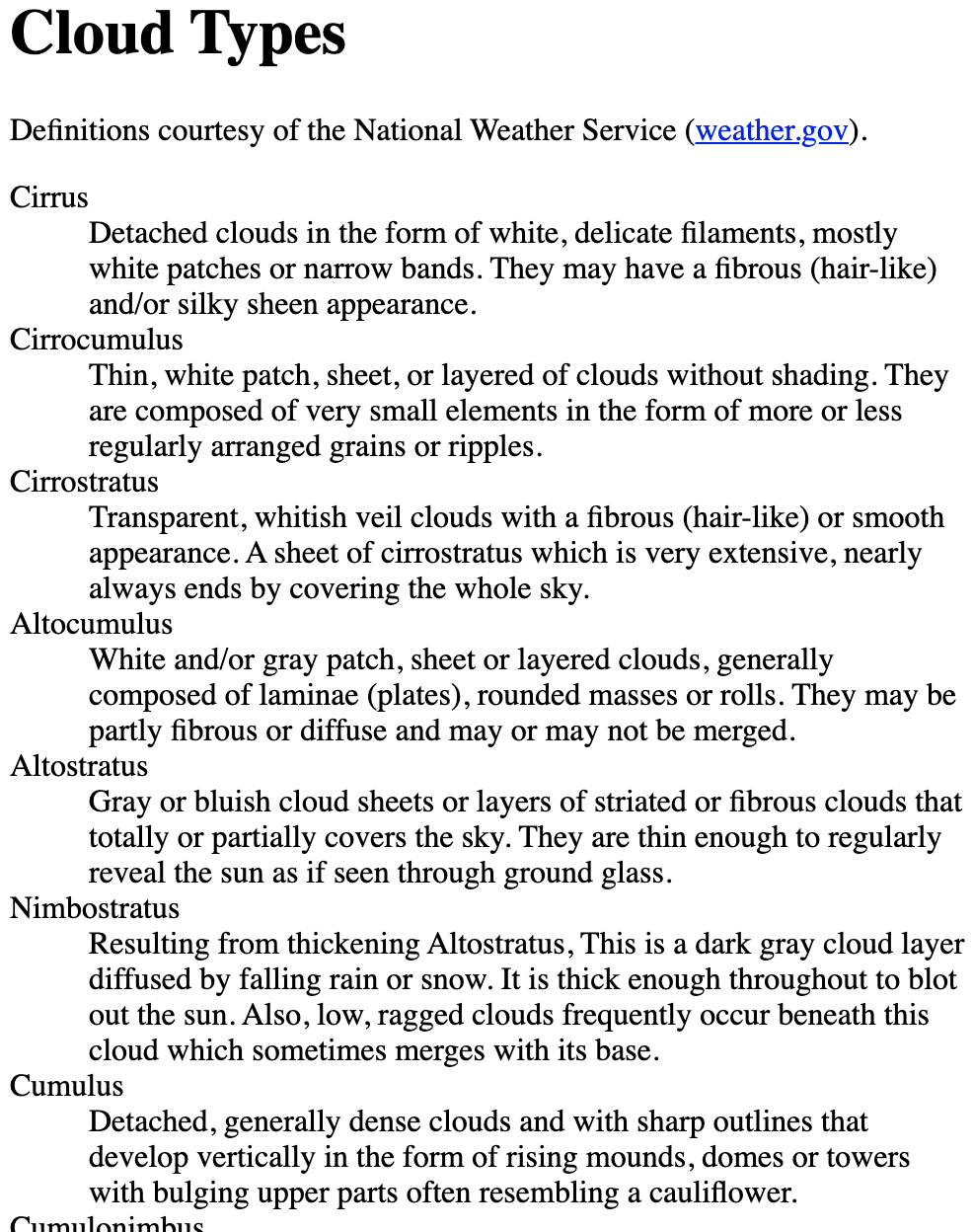
Recreate this structure, whose screenshot has been truncated because of its length:

The definition list element will come in handy here. I didn’t discuss it in the videos.
Use this raw text:
Cloud Types Definitions courtesy of the National Weather Service (weather.gov). Cirrus Detached clouds in the form of white, delicate filaments, mostly white patches or narrow bands. They may have a fibrous (hair-like) and/or silky sheen appearance. Cirrocumulus Thin, white patch, sheet, or layered of clouds without shading. They are composed of very small elements in the form of more or less regularly arranged grains or ripples. Cirrostratus Transparent, whitish veil clouds with a fibrous (hair-like) or smooth appearance. A sheet of cirrostratus which is very extensive, nearly always ends by covering the whole sky. Altocumulus White and/or gray patch, sheet or layered clouds, generally composed of laminae (plates), rounded masses or rolls. They may be partly fibrous or diffuse and may or may not be merged. Altostratus Gray or bluish cloud sheets or layers of striated or fibrous clouds that totally or partially covers the sky. They are thin enough to regularly reveal the sun as if seen through ground glass. Nimbostratus Resulting from thickening Altostratus, This is a dark gray cloud layer diffused by falling rain or snow. It is thick enough throughout to blot out the sun. Also, low, ragged clouds frequently occur beneath this cloud which sometimes merges with its base. Cumulus Detached, generally dense clouds and with sharp outlines that develop vertically in the form of rising mounds, domes or towers with bulging upper parts often resembling a cauliflower. Cumulonimbus The thunderstorm cloud, this is a heavy and dense cloud in the form of a mountain or huge tower. The upper portion is usually smoothed, fibrous or striated and nearly always flattened in the shape of an anvil or vast plume. Stratocumulus Gray or whitish patch, sheet, or layered clouds which almost always have dark tessellations (honeycomb appearance), rounded masses or rolls. Except for virga they are non-fibrous and may or may not be merged. Stratus A generally gray cloud layer with a uniform base which may, if thick enough, produce drizzle, ice prisms, or snow grains. When the sun is visible through this cloud, its outline is clearly discernible.
TODO
The next step of your learning is to complete the following tasks:
- Read the chapter Semantic HTML in All Over the Web.
- Set up your blog following the posted guide.
- Write your first blog entry before Friday morning.
We don’t work on the same schedule, so encounter issues earlier rather than later.
See you next time.
