SpheroDraw – Luke Mehring, Andy Hurd, Travis Boettcher
Group: Andy Hurd, Travis Boettcher, Luke Mehring
For our final we created a Sphero app the allows the user to draw a shape/design on the screen and the Sphero will move on the ground in the pattern the user drew. We also added the functionality to save a pattern you drew on the screen. Once the pattern is saved you can re run that pattern or combine it with other patterns to create a macro of patterns for the Sphero do follow.
Our goals for this project were to translate drawing to movement, save drawn paths, build macros, save macros, and maintain a usable interface. Of these, we met all our goals except that we did not save macros.
The trickiest aspects of our app were building roll commands from the paths and extending the path class to allow it to be more usable across our app and display correctly on different screens with different window sizes.
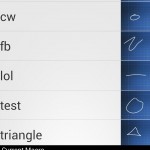
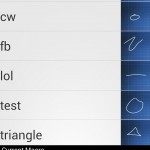
For our interface, our main screens are the DrawPathActivity and the AssembleMacroActivity. The DrawPathActivity gives the user a canvas that covers almost the entire screen on which to draw. The AssembleMacroActivity utilizes two ListViews. One is a built-in ListView with a custom adapter, the other is a third-party horizontal list view that builds the macro along the bottom of the screen.
Our main research for this project was to learn how to interact with Sphero and issue correct commands. Next, we used the Messenger class for the first time to allow different Activities to communicate with the Sphero connected to the MainActvity. Finding an adequate Horizontal List View also allowed us to create a more intuitive AssembleMacro interface. Lastly, we used the PathMeasure class heavily for the math to divide up our paths and build tangential segments.
Here are the screen shots from out app: