CS 318 Lab 3 – Core HTML Cont’d
Dear students,
When I think about my favorite and most memorable learning experiences, my high school Spanish classes immediately come to mind. Mrs. Lee did a fantastic job of shaking up the classroom. Her primary vehicle for teaching was a series of little games we’d play to learn and practice the vocabulary. HTML, too, is a language—albeit a more formal one—and I think the techniques she used are also useful in this course. So, I will periodically have us play some games.
Here’s our first. I call in the Scrambler. Here’s some HTML, but it got all jumbled up. Can you put it back in order?
<!DOCTYPE html><head><title>My Dog Oreo</title>
</head><body><h1>My Dog Oreo</h1>
<h2>Biography</h2>
<p>Oreo was given to me by my Dad when I was in middle
school. I hadn't been asking for a dog, and to this
day, I feel conflicted about being her master. We had
a lot of fun adventures, but I was never fully
vulnerable around her. Sorry my heart wasn't in it,
Oreo. You deserved better.
</p><h2>Vital Statistics</h2>
<ul><li>Color: black with a white stripe</li>
<li>Weight: 30 lbs.</li>
<li>Favorite activity: running</li>
</ul></body></html>
While we’re at it, let’s do another I like to call Tell Your Grandma. You’ll randomly draw an HTML element and explain it to us as if we were your grandmother.
Another thing that I will do from time to time is share your work up front. Usually it will be because there’s something funny going on in your solution. I thank you for providing these talking points. You are not a failure; you are helping us learn. Here’s what I saw in your work from last week:
Today we will just about round out our catalog of the core HTML team. (We have yet to discuss div, span, header, footer, and other structure elements. Next time we will!) I’m assuming you read about them, and I believe the helpful thing to do is use them, not talk about them. But I do want to explicitly discuss one feature of HTML elements we have yet to see: attributes.
Container elements follow this pattern:
<element-name attribute1-name="some-value" attribute2-name="some-value" attribute3-name="some-value"> content </element-name>
Elements are kind of like nouns, and attributes are like adjectives that help shape the nouns and give them their unique character. An ol, for instance, boringly starts at 1 every time in the absence of attributes:
<ol> <li>Invisible Woman</li> <li>Mister Fantastic</li> <li>Thing</li> <li>Human Torch</li> </ol>
But add a special start attribute, and we’ve got something decidedly not vanilla going on:
<ol start="0"> <li>Invisible Woman</li> <li>Mister Fantastic</li> <li>Thing</li> <li>Human Torch</li> </ol>
For many elements, attributes are entirely optional. But for others, attributes are almost always present. One such element is img, which embeds an image in your information hierarchy. The browser needs to know where to find the image, and that location is exactly what the src attribute reports:
<img src="https://theeyeoffaith.files.wordpress.com/2013/09/third-eye-beauty.jpg">
Note that img is the first element we’ve met that is not a container element. It is not paired with a closing tag, as it doesn’t make sense to have content sandwiched inside of it.
Another element that often appears with attributes is a, which is used to make links to other pages. To make a link to Google, we’d use the href attribute:
Let <a href="http://www.google.com">Google</a> search your soul.
So, we now have two levels of knowledge to be aware of: the HTML elements and the attributes that modify them. There aren’t that many HTML elements, and holding them all in your head is not impossible. But there are many attributes. How does one keep track of them? You look them up when you need to. I recommend consulting the Mozilla Developer Network whenever you have a question about an attribute.
Which leads us to this question: how do we force a link to open in a new tab?
Here’s your TODO list for next time:
- Investigate four HTML elements on MDN that we have not seen in lab. On a quarter sheet, briefly describe the purpose of each. Also for each element, describe an attribute that can be used to customize the element.

Lab
We have a few goals for today’s lab:
- Meet a few more elements of the core HTML team.
- Customize elements using attributes.
You may find the W3C’s collection of HTML character entities helpful.
Please work with a different partner than you worked with last week. Like always, use just one machine and talk to each other.
Partners
In file partners.html, provide your names in a format of your choosing. To protect your privacy, provide just your first name and last initial. This stands for the entire semester, and I will not mention it again.
Top 10
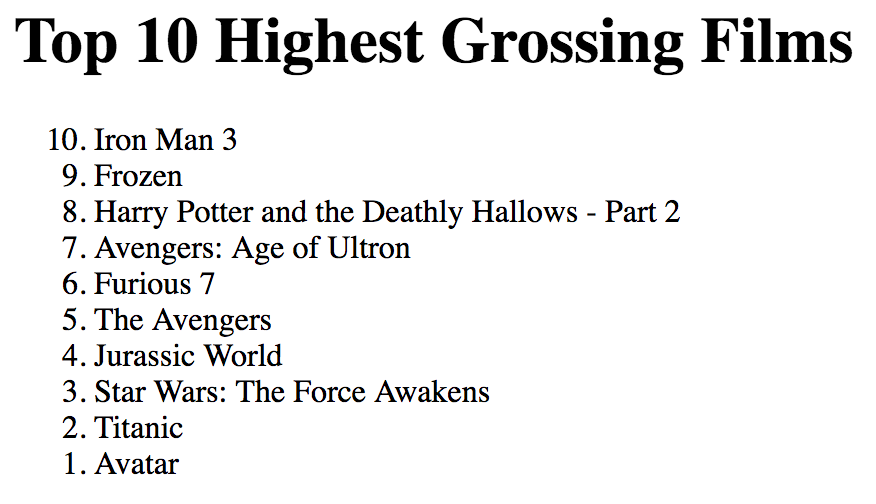
In file top10.html, create a list of the 10 highest-grossing Hollywood films of all time, as shown in the example:

Here’s the raw text content:
Top 10 Highest Grossing Films Iron Man 3 Frozen Harry Potter and the Deathly Hallows - Part 2 Avengers: Age of Ultron Furious 7 The Avengers Jurassic World Star Wars: The Force Awakens Titanic Avatar
Quotations
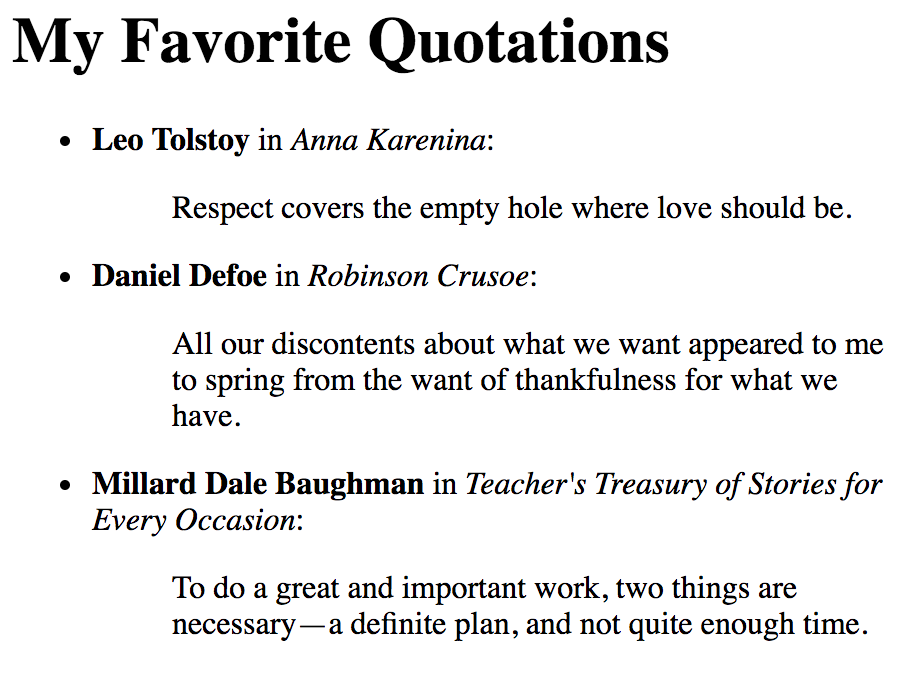
In file quotes.html, create a list of at least three of your favorite or random quotations (don’t use the examples) from books or movies. Match the formatting of the author and source shown in the example:

Polynomials
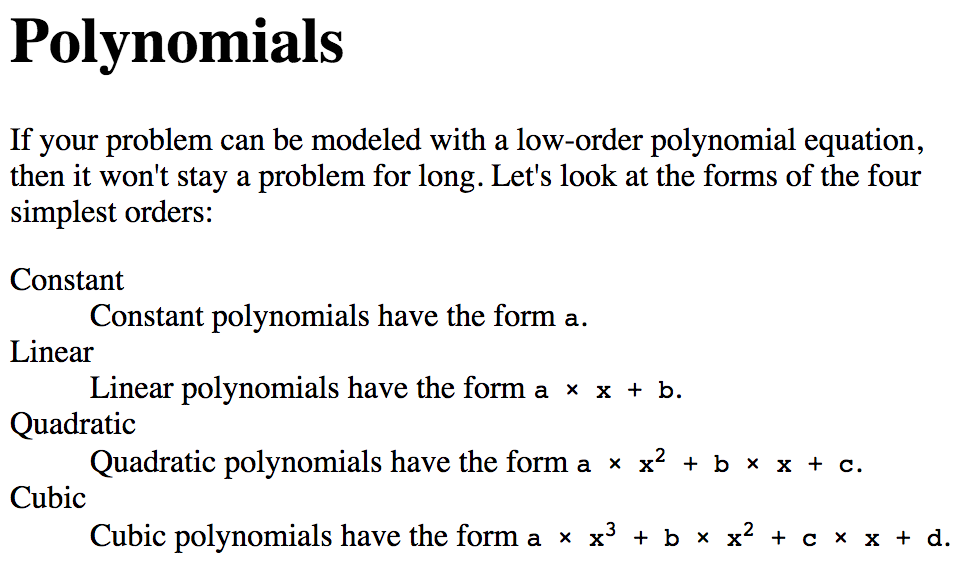
In file polynomials.html, recreate the following blurb:

Note the different formatting of the equations. The multiplication symbol is an HTML entity, not a lowercase X.
Here’s the raw text content:
Polynomials If your problem can be modeled with a low-order polynomial equation, then it won't stay a problem for long. Let's look at the forms of the four simplest orders: Constant Constant polynomials have the form . Linear Linear polynomials have the form . Quadratic Quadratic polynomials have the form . Cubic Cubic polynomials have the form .
Diacritics
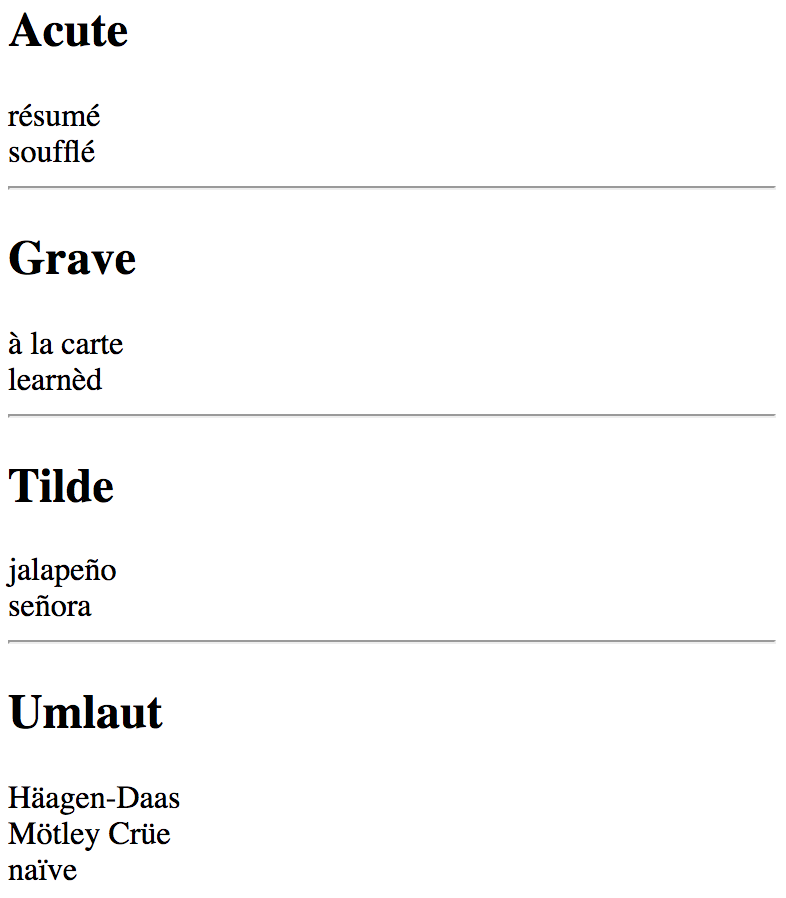
In file diacritics.html, recreate the following page using HTML entities:

Movies
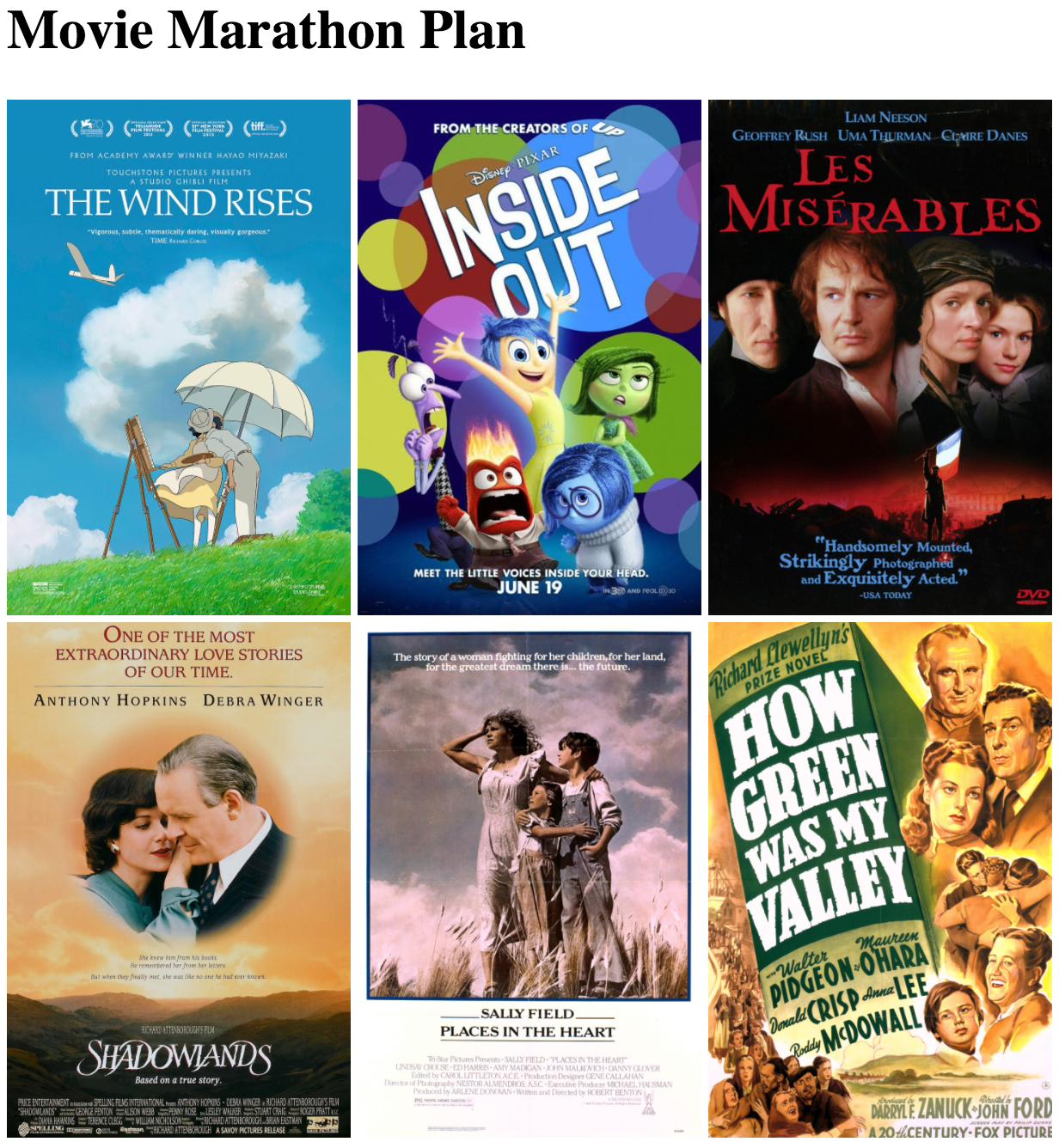
In file movies.html, draft a plan for a movie marathon using the poster images of the movies. Pick your own movies. Have each image link to the movie’s IMDB page. You can find movie poster images in your favorite search engine. For the purposes of this lab, you do not need to download your own copies of these images; just provide a direct link. You can get a link to an image by right-clicking on it.
Constrain the size of each image and show them in a 3×2 grid, as shown in the example:

Publish
Now, open GitHub Desktop and have it show your cs318 project. You should see a list of changes. Commit them and synchronize. Verify that all pages have been uploaded by visiting https://USERNAME.github.io/cs318/lab03/PAGE.html in your browser, replacing USERNAME and PAGE appropriately.