CS 318 Lab 8 – Box Model
Dear students,
Let’s stop a moment to reflect upon what we have done so far this semester:
- We’ve organized information in a hierarchy and represented it in plain old text.
- We’ve seen how to make our text “hyper” through the use of images and links.
- We’ve added style to established elements of this hierarchy.
- We’ve learned to identify elements in more ad hoc ways—through their unique identifiers and membership in classes.
- We’ve battled tools for authoring and sharing web documents.
Where are we headed next? Layout. Most everything we’ve done so far has followed the natural document flow, which fills all our elements in from left-to-right, top-to-bottom. We need to break out of this.
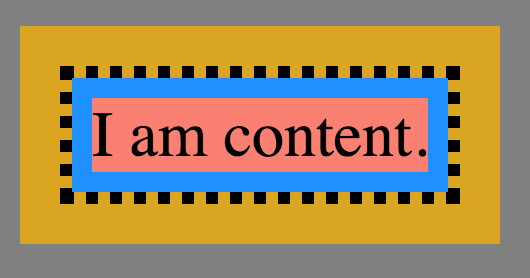
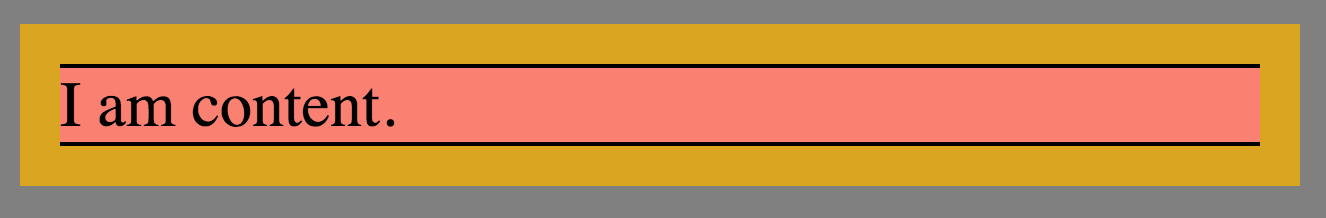
Our first step in doing so is to discuss HTML’s box model. In this model, the spatial footprint of every element is determined by a few properties:
width: measures the horizontal span of the element’s content, by defaultheight: measures the vertical spanpadding: measures the gap between the content and its borderborder: measures the thickness of the element’s bordermargin: measures the gap between the border and the bound’s of the parent element
Let’s go through a gauntlet of elements that have had these properties tweaked and reverse engineer them.
There’s something about the box model that you should be aware of. When you specify width and height, you are specifying the width and height of the content, not including the padding, border, and margin. This is often not so natural. When calculating layouts, we tend to be more concerned about the dimensions of the framed box—not just the content. We can make CSS behave like this by setting the box-sizing property for all elements:
* { box-sizing: border-box; }
The default is content-box.
Our lab exercises for today will give you a chance to explore the box model.
Here’s your TODO list for next time:
- Read chapter 6. On a quarter sheet, write down 2-3 questions or observations inspired by your reading.
See you then!

Lab
Countries
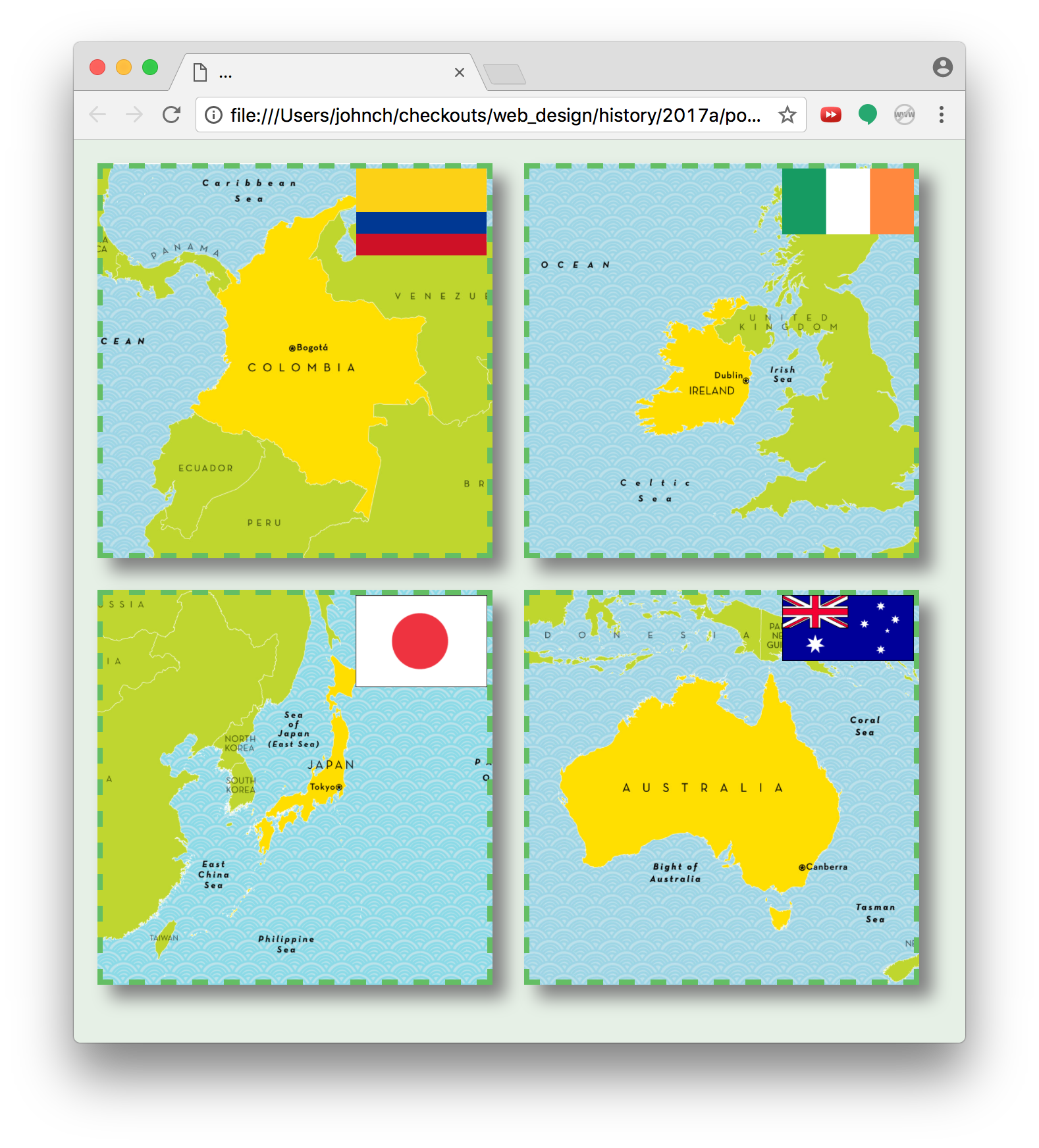
Your first task is to create a page of several country “stamps.” Something like this:

We won’t spell out every individual step you should take to achieve this, because that’s not how problems are solved. Instead, here’s your checklist:
- Name your files
countries.htmlandcountries.css. - Set the
box-sizingproperty of all elements toborder-boxso that specifying the width and height of an element includes all but the margin. - Give your page a light but non-white background.
- Use four
divs for the stamps, each of classstamp. Apply shared style rules to thestampclass. - Give each stamp a unique ID. Probably the country name. Apply country-specific style rules to these IDs.
- Make the
divs inline blocks (through theirdisplayproperty) and arrange them in a 2×2 grid. - Make each stamp 300×300 pixels.
- Add a 10-pixel margin to the stamps.
- Give each stamp a 4-pixel, greenish, dashed border. Consult the MDN documentation.
- Give each stamp a drop shadow.
- Set the base background image of each stamp as a map of the country. Use maps from National Geographic Kids. As long as our purpose is educational and our use of their imagery is minimal, this falls under the category of fair use. (Your projects, on the other hand, should not use images without an appropriate license.)
- Use
background-positionto center the image both horizontally and vertically. See the MDN documentation for this property. - Use
background-sizeto scale the maps. See MDN for documentation on this property. If you set the width and height to numeric values that are not in the same proportion as the dimensions of the image, the image will appear distorted. If we fix one of the dimensions to some numeric value, we can let the other be automatically calculated to maintain the proportion usingauto. In this case, we have maps that are wider than they are tall. Which dimension should beauto? Make the other dimension 300 pixels so it fits exactly within thediv. - Place a second background image of each country’s flag in the upper-right corner of its stamp. Consult the MDN documentation on how to add multiple backgrounds.
Ask questions if your results aren’t matching up with the example.