CS 318: Lab 17 – Hamburger Menus
Dear students,
Today’s lab is designed around something I saw in a lot of your mockups: dropdown navigation menus. There aren’t a lot of new ideas here, but application of old ones. So, I won’t talk much.
However, in this lab we start to incorporate a few of the pseudoclass selectors that you met in CSS Diner. Let’s revisit some of those:
- What if you only want to apply a style to the element containing
A?When might be an occasion where this selector would be useful?<parent> <child>A</child> <child>B</child> </parent>
showThe selectorparent:first-childmight be useful if you have a series of horizontal rectangular buttons, and you want the leftmost one only to have rounded edges on its left side. - What if you only want to apply a style to the element containing
A?When might be an occasion where this selector would be useful?<parent> <child>A</child> </parent> <parent> <child>B</child> <child>C</child> </parent>
showThe selectorparent:only-childmight be useful if you have are presenting a list of pairs in a table, with pair in atrand each name in atd. Perhaps you want to highlight the individuals still seeking a teammate. - What if you only want to apply a style to the element containing
C?When might be an occasion where this selector would be useful?<parent> <child>A</child> <child>B</child> <child>C</child> </parent>
showThe selectorparent:last-childmight be useful if you have an image slideshow with previous and next links. On the last child, you could disable the next link. - What if you only want to apply a style to the element containing
B?When might be an occasion where this selector would be useful?<parent> <child>A</child> <child>B</child> <child>C</child> <child>D</child> </parent>
showThe selectorparent:nth-child(2)might be useful if you have a set of tables with headers, and you want to apply a particular style to the first non-header row. - What if you only want to apply a style to the elements containing
A,C, orE?When might be an occasion where this selector would be useful?<parent> <child>A</child> <child>B</child> <child>C</child> <child>D</child> <child>E</child> </parent>
showThe selectorparent:nth-child(odd)might be useful if you have a table and you want to apply a style to the odd rows. - What if you only want to apply a style to the element containing
A?When might be an occasion where this selector would be useful?<element>A</element> <element>B</element> <element>C</element>
showThe selectorelement:first-of-typemight be useful if you have a list of paragraphs, and you want the first to have larger text.
Here’s your TODO list:
- Read chapter 10 in your book.
- Complete the Codecademy exercise on forms. It is woefully incomplete and it uses single quotes around attributes, but it’s something.
- On a quarter sheet, design a form to gather input for some interesting purpose (like for vetting would-be employees, suitors, or babysitters). Make the widget types clear (text, radio, checkbox, slider, etc.).
See you next time!

Lab
First create a lab17 directory. Add a partners.html and include your first names and last initials.
Spenditures
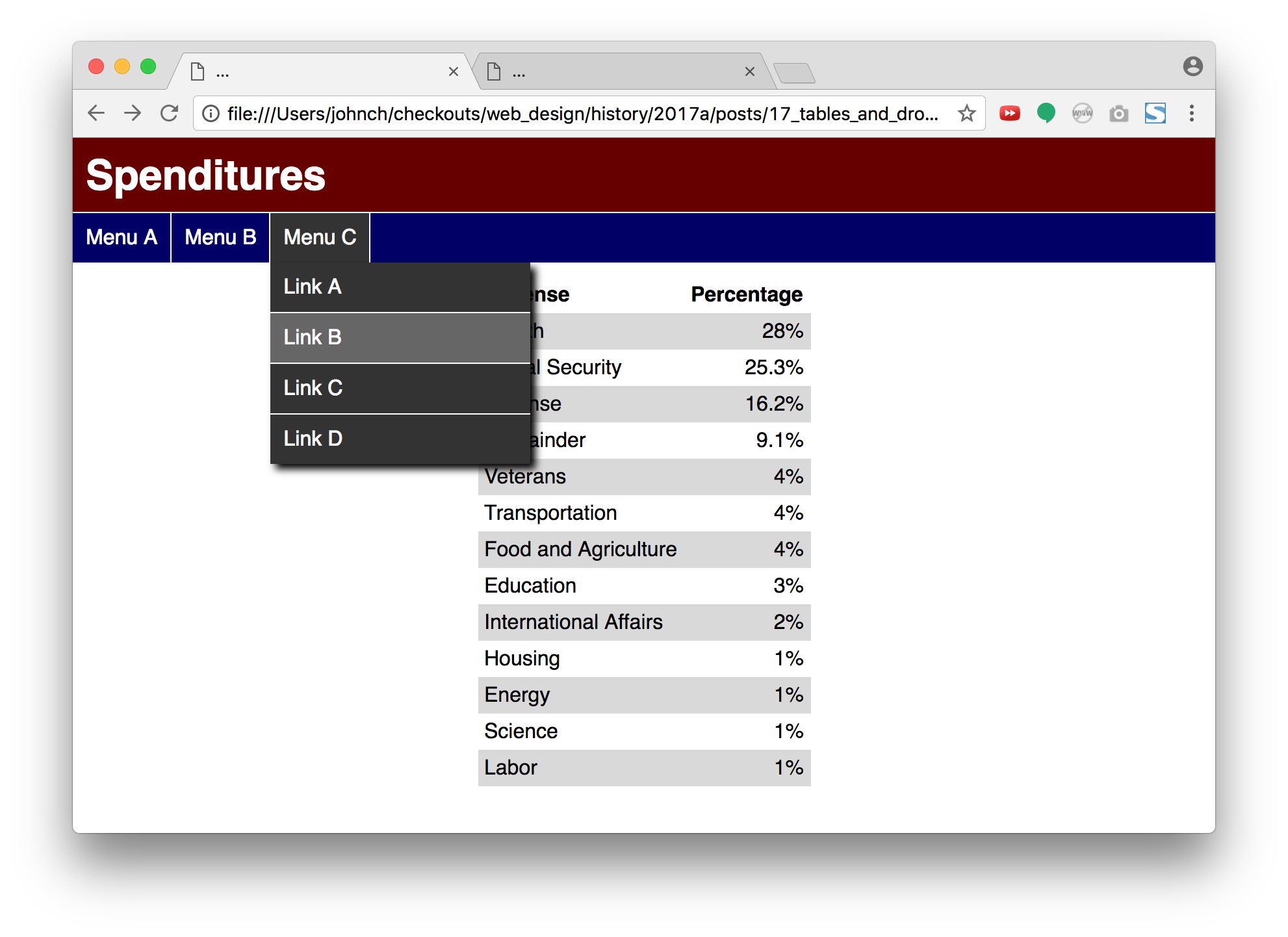
Create in spenditures.html (sic) a table displaying a breakdown of the federal budget of the United States. It looks like this:


And it interacts with the viewer like this:
- Create a table showing the expenditure breakdown. Here’s the raw data taken from Politifact:
Health 28% Social Security 25.3% Defense 16.2% Remainder 9.1% Veterans 4% Transportation 4% Food and Agriculture 4% Education 3% International Affairs 2% Housing 1% Energy 1% Science 1% Labor 1%
- Style the table as shown in terms of spacing, coloring, and alignment. You should not need to add any classes or IDs to your HTML. Use pseudoclass selectors.
- Apply a sans-serif font to the entire page.
- In
header, place the page’s title. Match the reference as closely as you can, setting colors and tweaking margins and padding as necessary. - In
nav, add an unordered list of the top-level menu labels. For your mental health, I recommend adding just theMenu Aitem for the time being. A later checkpoint will ask you to add the subsequent menus. Apply list-wide rules to theulthat is a direct child ofnav. Make eachlia member of themenuclass. Apply list item rules to themenuclass. Match the reference as closely as you can. Note how the list items are not block elements, as is the default for list items. Include a 1-pixel right border above and to the right of each menu. - When the viewer hovers over a member of
menu, color it dark gray and change the cursor to a pointer with this CSS property:This will make the page feel like its listening to the viewer. We all like to be listened to.cursor: pointer;
- Nest inside each
menuaulto hold that menu’s content: an unordered list of links. Name your linksLink A,Link B, and so on. It doesn’t matter where they link to; pick a site of your choosing. Make sure your nested list appears fully inside a menu’sli. - Position each list of links below its menu label with absolute positioning. Use a descendent selector to only apply these rules to any
ulnested undermenu. Recall that for this to work, the parent must be non-statically positioned. Relative positioning will allow a parent to serve as an anchor. The list of links and its parent should be aligned on their left edges. The list should appear below the menu label, so what musttopbe? We don’t know the exact height by which to push the list down, but we can always use a percentage. - Color the list of links the same dark gray as the hovered menu label.
- Provide a
box-shadowto the list of links to increase the layering effect. Include enough vertical offset that the shadow can’t be seen at the top. We want the label and the menu to feel “attached,” and a visible shadow between them breaks that illusion. - Make the links white and not underlined. Display them as
blocks, which fill their horizontal space, so that the whole rectangular “button” is clickable—not just the text. - Place a 1-pixel white border below each link—except not the last. Don’t use a special class or ID for this. Use a pseudoclass selector.
- When a link is hovered, highlight it in a lighter gray.
- Have the lists of links not display initially by setting the
displayproperty appropriately. - When the menu label is hovered over, display its corresponding menu as a
block. This is most easily done by using a descendant selector. In this case, you want to apply a style touls that are children of a hoveredmenu. - Switch partners.
- Add
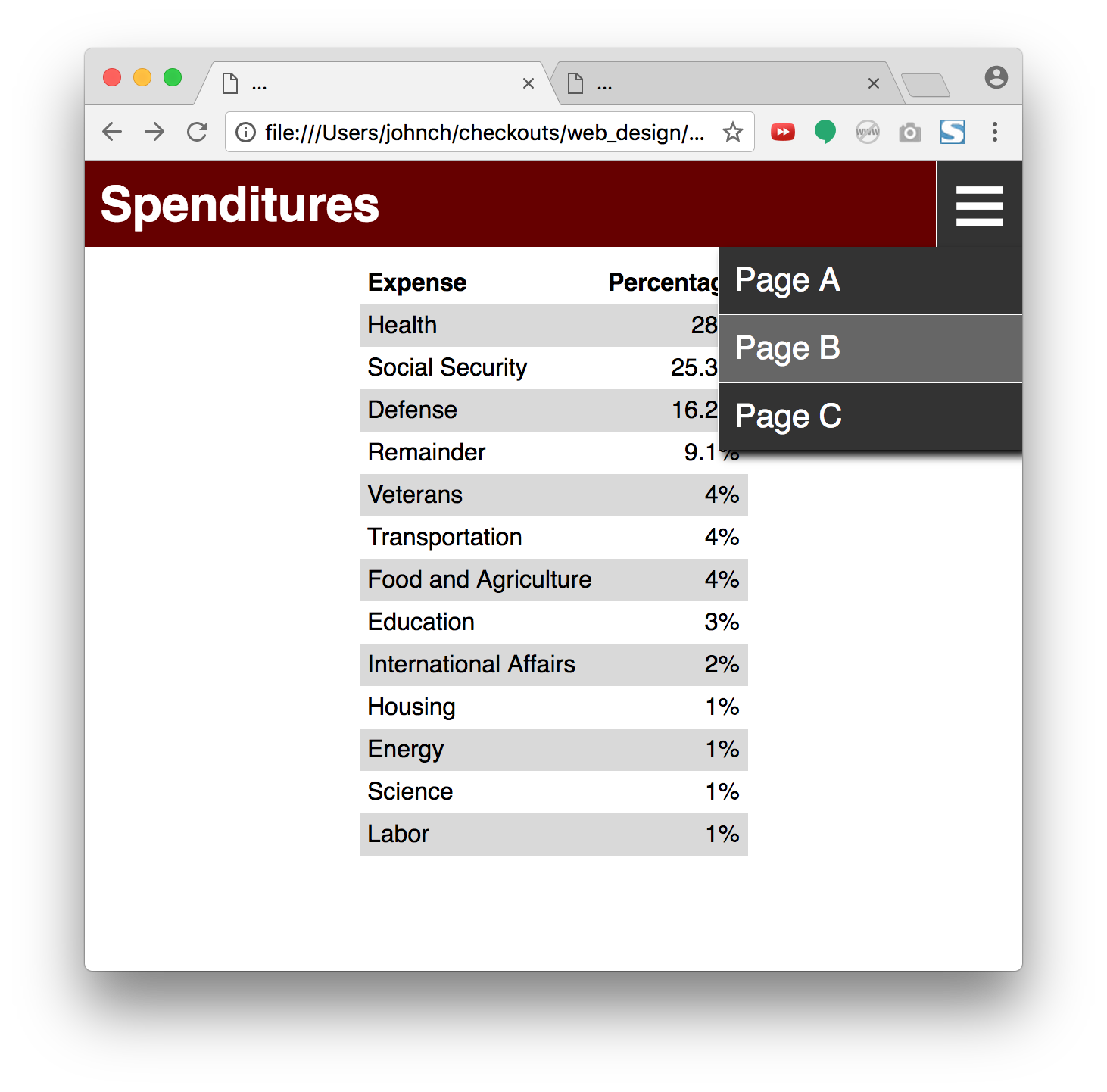
Menu BandMenu Ctonavand make sure your solution scales. You should haven’t to provide any new CSS rules. Create link lists of different lengths. - Add a media query for when the page goes below a certain width.
- Hide the
navelement altogether when your media query kicks in. - Add to
headeradivcontaining just the text☰—which is the HTML entity for a menu-ish icon. Sometimes this is called the hamburger icon. This icon will act as a popup menu alternative to the navigation bar on small screens. - Make the hamburger
diva member of themenuclass so it gets a lot of the same styling as your other menus. - Absolutely position the header
menu, pinning it to the top, right, and bottom of its parent. - Give the header
menua 1-pixel white border on its left. Override the other borders to not appear. - Increase the font-size of the header
menuso the hamburger icon has some heft. - Just as you did with the
navmenus, add to thedivan unordered list of anchor elements. Nesting menus deeply is not a good idea on a small screen or mobile device, so just have these links go to hypothetical pages:Page A,Page B, and so on. Does your menu appear in the right spot? Probably not. The list of links is left-anchored from an earlier step. Undo that by settinglefttoautofor just the list of links in the header. - Hide the header
menuby default, but make it visible when the media query takes effect. You should see only one of thenavand the icon at a time.
Publish and Validate
Commit and push your work. Verify that all pages have been uploaded by visiting https://USERNAME.github.io/cs318/lab17 in your browser.
Validate your pages with the W3C Validator. Paste in the URLs to your pages, one at a time, and address all concerns raised by the validator. Fix your changes on the local machine, commit, and push until the validator reports no errors or warnings.