CS 318 Lab 15 – Tables
Dear students,
Today we explore the HTML table element. At its core, a table is just a grid of rows and columns. It supports headers, borders, and cells that extend across multiple columns and multiple rows.
Before div and CSS positioning came along, tables were the primary vehicle for structuring a page. It was awful. The W3C stated this in the HTML5 specification:
Tables should not be used as layout aids. Historically, many Web authors have tables in HTML as a way to control their page layout—making it difficult to extract tabular data from such documents. In particular, users of accessibility tools, like screen readers, are likely to find it very difficult to navigate pages with tables used for layout. If a table is to be used for layout it must be marked with the attribute role="presentation" for a user agent to properly represent the table to an assistive technology and to properly convey the intent of the author to tools that wish to extract tabular data from the document.
These days most professional web designers say that tables should only be used for grids of data. If you want to present a sphreadsheet-like listing of content, then tables are your vehicle.
Let’s introduce tables with two examples, one simple and one more complicated. Here’s the simple one:
And the wilder one:
We’ll build up the HTML for each. In the end we should arrive at something like this for the simple table:
<!DOCTYPE html> <html> <head> <title>...</title> <style> td { border: 1px solid black; width: 5em; } </style> </head> <body> <table> <tr> <th>Name</th> <th># Tattoos</th> <th>GPA</th> </tr> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> </table> </body> </html>
And this for the more complex table:
<!DOCTYPE html> <html> <head> <title>...</title> <style> td { border: 1px solid black; width: 5em; } </style> </head> <body> <table> <tr> <td rowspan="2">A</td> <td>B</td> <td>C</td> </tr> <tr> <td colspan="2">D</td> </tr> <tr> <td>E</td> <td>F</td> <td>G</td> </tr> </table> </body> </html>
Here’s your TODO list:
- We have a midterm exam on Wednesday! This exam will be similar to the lab activities. You will reverse engineer and recreate a website based on a screenshot/video. It will be graded based on the fidelity of your version to the original. Books, notes, and (reading from, but not writing to) the internet are all fair game.
- For next Monday, complete CSS Diner, a game for learning CSS selectors.
- For next Monday, read chapter 9 in your book. On a quarter sheet, share 2-3 questions or observations from your readings.
See you next time!

Lab
First create a lab15 directory. Add a partners.html and include your first names and last initials.
Bingo Card
Create in bingo.html a table displaying a bingo card with numbers of your choosing. Bingo cards have 6 rows. The top row holders the headers B-I-N-G-O. The B columns holds five numbers 1-15, the I column holds five numbers in 16-30, and so on.
- Color in the free space cell. When the user hovers the mouse over any numeric cell, highlight it in some way.
- Place a thin a border around each. Allow no intervening space. Read up on
border-spacingandborder-collapseto achieve this. - Make each cell square.
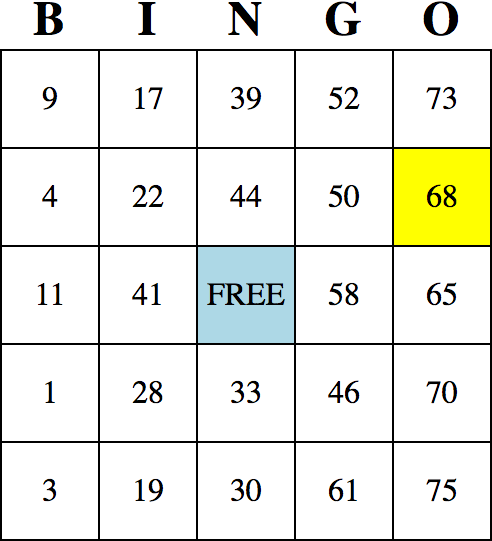
Your page should like something like this when rendered:

Schedule
Create in schedule.html a table displaying one of your weekly schedules (or make one up). Each row represents a half-hour. Place your routine activities like classes, work, yoga, bingo night, student organization meetings, and so on in the table. If an activity takes more than a half-hour, extends its cell the appropriate number of rows. If an activity occurs on multiple contiguous days (like lunch everyday at noon), extends its cell the appropriate number of columns. Label the rows and columns.
Do Something Interesting
Create in custom.html a tabular display of some data of your choosing. The only criteria is…
- that you find the data interesting
- that you include at least 6 elements
- that you include at least 4 properties of the elements
- that you include headers