CS 318 Lab 18 – Forms
Dear students,
Thus far we have focused on one half of the communication process: the “speaking” of our ideas to our sites’ visitors. Generally this is not enough. We would like to hear back from our visitors. We want them to join a mailing list, make an order, contribute an idea, vote, and who knows what else. We need information from them. Enter HTML forms.
We’ll start today with a quick demo of the possible form widgets that you read about in your book. Then we’ll jump into two tasks for our lab:
- create a contact form
- use radio buttons to page through a lightweight image carousel
Here’s your TODO list:
- Start creating a digital prototype of your final project.
- Read An Extensive Guide To Web Form Usability. On a quarter sheet, write down 2-3 questions or observations inspired by your reading. What ideas had you not considered before? Can you think of any other best practices from your own experience?
See you next time!

Lab
First create a lab18 directory. Add a partners.html and include your first names and last initials.
Contact
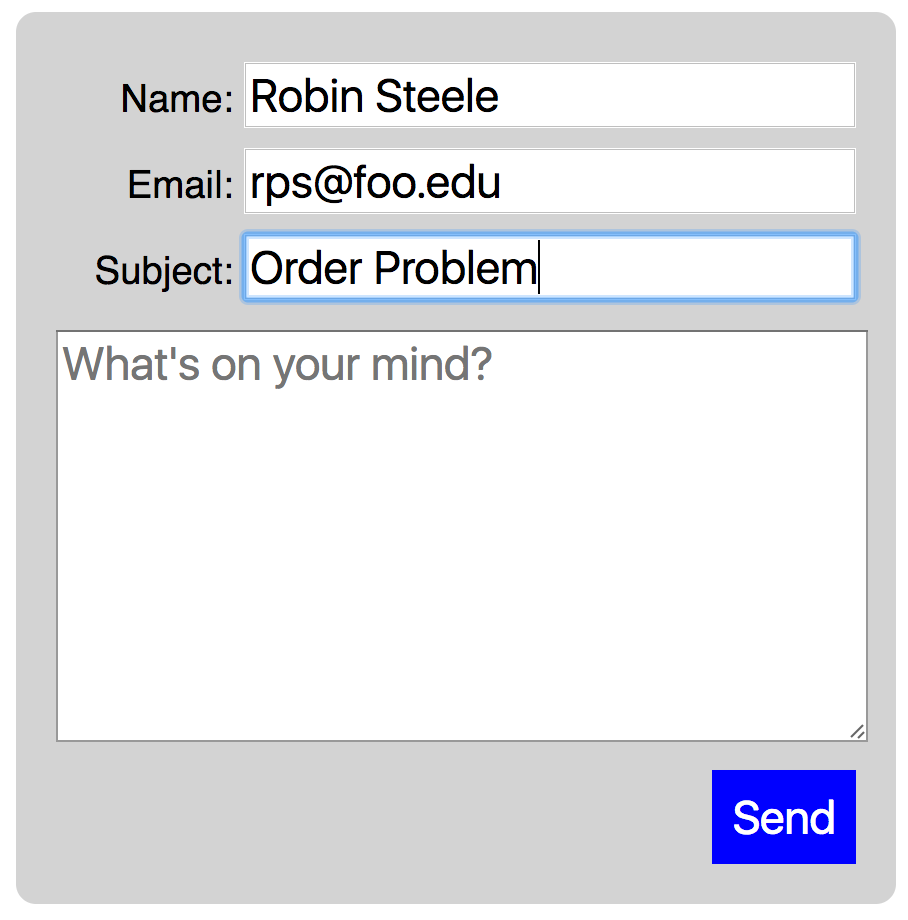
Create in contact.html a form that looks like this:

Make sure you give each form element a name attribute identifying the semantic meaning of the data being requested. The form-forwarding services require name attributes to be set.
Be sure to match the following:
- padding
- alignment
- submit button
- placeholder text in the
textarea - increased font size
If we actually wish to communicate the data from a form to a human being or a program that can process it, we must define the form’s method and action attributes.
The location of the webpage that does the emailing or processing is specified as the action. We will use a third-party form processing service as the action.
Generally, method should be post, which means the form data is bundled up in something very much like an email attachment and sent to the page specified by action. The alternative is get, which packs all the form data into the URL/address of the page. This makes the URL very long and unwieldy. You’ve probably seen these URLs with get requests embedded in them. We get them in email all the time. Like in the links to CS 318 quizzes!
Writing the page that handles a form submission is a topic for a more advanced course. However, there a few free services that can forward our form data to an email address. Check out one of these:
Follow the service’s directions to get your form submitting to your email address.
Pager
Create in pager.html a page that allows the viewer to “page” through a three-image slideshow of pictures. It allows the following interaction:
You will use radio buttons to achieve this effect, though it will feel like a big hack. You can’t actually see the radio buttons! In will be implemented a little bit like the tabview you made last lab.
Follow these steps:
- Remove the margin from the
body. - Add a
divas thebody‘s only child. Give it the IDcontainer. For debugging purposes, set its background color to something discernable. Set its height to a large number that nearly fills the page. You can tweak it later based on your images. Set its positioning torelative, as it will be used later as an anchor for absolutely positioned elements. - Add three radio buttons to
container. To tie them together into a set, give them all the samenameattribute. Give them uniquevalueandidattributes, however. Useshow1for both the firstvalueandid,show2for the second, and so on. - Set the first radio button so that it’s checked by default.
- Place a
divafter each radio button, givingcontainera total of six alternating child elements. The interleaving is important, as we will use a selector later that relies on an element’s predecessor. Place eachdivin classpageand give them IDspage1,page2, andpage3. - Style
pageso that it fills its parent’s width and height. - Style
page1so that it has some large, landscape-oriented background image. Instead of using animgelement, use thebackground-imageproperty. Background images will automatically get cropped at thecontainers bounds;imgelements will expand the parent, which is not what we want. - Style
pageso that the background image scales to fit itsdiv. Use thebackground-sizeproperty. - We want all the pages to stack on top of each other, so give
pageabsolute positioning. You shouldn’t need to set any oftop,right,bottom, orleft. Thepagewill automatically anchor against its parentcontainer, which is what we want. - Style
page2andpage3so that they have some large, landscape-oriented background images. - Hide all
pages by default. - Display as a
blockanypagewhose predecessor element is a checked radio button. Use the CSS+operator to express this relationship. We can style such elements using this selector:input[type="radio"]:checked + .page { }You should now be able to cycle through your three images by clicking on the radio buttons. - But we don’t want those radio buttons to be visible. Admit it: they don’t look good. Add a seventh child element to
container, adivto hold more aesthetically-pleasing controls. Give thedivIDcontrols. - Inside
controls, add threelabelelements. Give each a bullet character as its content. Use the HTML entity•. - Position
controlsat the bottom middle of its parent. To center it horizontally, set itsleftto 50% and itstransformtotranslate(-50%, 0), which shifts it over by half its width. - The
labelelement lets us associate text with a form element. By click on the label, we activate the form element. Normally, thelabelis right next to the form element, but not in our case. To define the association, set eachlabelsforattribute to the ID of the radio button to which it corresponds. Then try clicking on a bullet. You should see it activate its associated radio button. - Style
labels so they have a bigger font size, they are colored white, and turn the cursor into a pointer. - If the user accidentally clicks and drags across the bullets, they will get highlighted. (Try it!) This doesn’t really make sense. To disable highlighting, set the
user-selectproperty ofcontrolstonone. - We want the clicked bullet to appear in a different color than the others. We can make this happen using just one rule. We want to color the first label if the first radio button is checked. We must use a combination of the sibling operator
~and a descendent selector to make the cross-generation connection. This selector does the trick:#show1:checked ~ #controls label:nth-child(1). Replace 1 with 2 to get a selector for the second bullet. And so on for 3. Make a rule that combines these three selectors using a comma. Have it turn the checked bullet gray or some other non-white color. - Hide the radio buttons. We don’t need them to be visible. But we do need them to exist, as we exploit their
checkedproperty.