CS 318: Lab 19 – Forms
Dear students,
Thus far we have focused on one half of the communication process: the “speaking” of our ideas to our sites’ visitors. Generally this is not enough. We would like to hear back from our visitors. We want them to join a mailing list, make an order, contribute an idea, vote, and who knows what else. We need information from them. Enter HTML forms.
Many of you in this class will be professional communicators. Forms are kind of a big deal to you. Books don’t have them. Nor do radio and television. But our websites do. What power! Forms are a doorway; they make the web a two-way street. Your words go out, and their words come back.
Doorway might not be a good term. Funnel might be a better term. For other humans to fit themselves into your system, they must contort themselves into the shape imposed on them by your form. If you require a first name, middle name, and last name, you are assuming that all humans have this amount of names. If you ask for a 5-digit ZIP code, you are assuming that all humans live in the United States. If you allow only ten characters for a first name, you are microagressing.
If you find yourself designing forms in the future, please be a sensitive person. Do not pigeonhole your users into being people just like you.
There’s a lot of really fascinating differences between people, things that aren’t even contentious! Like our favorite flavor of ice cream. Speaking of, let’s jump into our lab activities for the day.
We’ll start today with a quick demo of the possible form widgets that you read about in your book. Then we’ll jump into two tasks for our lab:
- create a contact form
- create a menu for ordering ice cream
Here’s your TODO list:
- Read An Extensive Guide To Web Form Usability and Website Forms Usability: Top 10 Recommendations. On a quarter sheet, write down 2-3 questions or observations inspired by your reading. What ideas had you not considered before? Can you think of any other best practices from your own experience?
See you next time!

Lab
Today we construct some forms, which give our page’s visitors a chance to contact, comment, and credit card. (Seriously, don’t process credit cards without studying up extensively on security.)
First create a lab19 directory. Add a partners.html and include your first names and last initials.
Contact
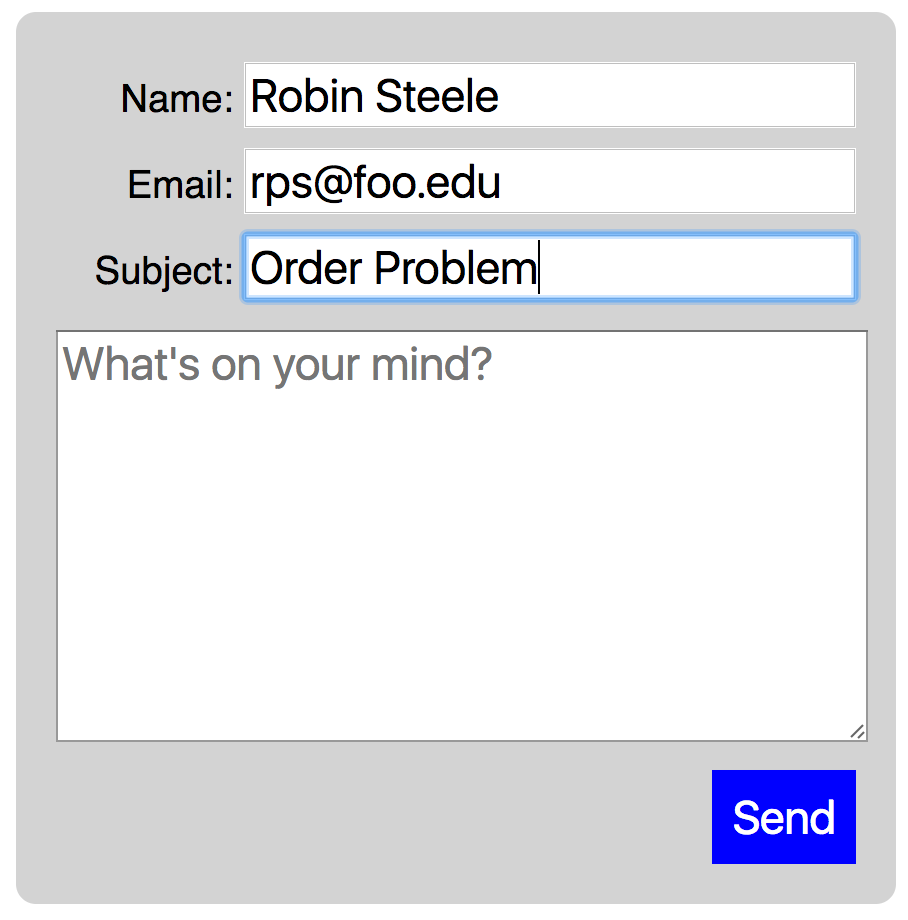
Create in contact.html and contact.css a form that looks like this:

Make sure you give each form element a name attribute identifying the semantic meaning of the data being entered. The form-forwarding services require name attributes to be set.
Be sure to match the following:
- padding
- alignment
- colors
- borders
- submit button
- placeholder text in the
textarea - increased font size
Fix the width of the form to some number of pixels. Make each of the first three rows a label element, and nest the text description and the input element inside.
If we actually wish to communicate the data from a form to a human being or a program that can process it, we must define the form’s method and action attributes.
The location of the webpage that does the emailing or processing is specified as the action. We will use a third-party form processing service as the action.
Generally, method should be post, which means the form data is bundled up in something very much like an email attachment and sent to the page specified by action. The alternative is get, which packs all the form data into the URL/address of the page. This makes the URL very long and unwieldy. You’ve probably seen these URLs with get requests embedded in them. We get them in email all the time. Like in the links to CS 318 quizzes!
Writing the page that handles a form submission is a topic for a more advanced course. However, there a few free services that can forward our form data to an email address. Check out one of these:
Follow the service’s directions to get your form submitting to your email address. Please show or forward your instructor a submission email.
Ice Cream
Switch partners.
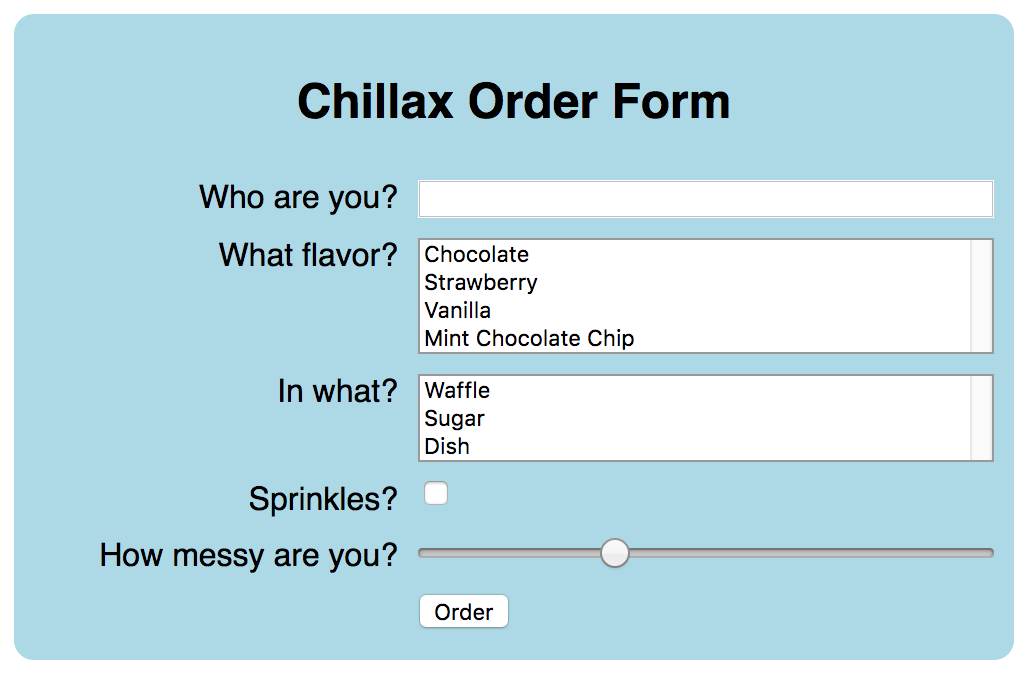
Create in icecream.html and icecream.css a form that looks like this:

Observe the following requirements:
- Match alignment and relative sizes as closely as possible. Feel free to pick your own menu.
- In the previous exercise, we pushed everything to the right. That won’t work here, as neither the sprinkles checkbox or button are right-aligned. See that strong line running down between the labels and the form widgets? We want to align to that. Make it happen through this standard form-styling idiom:
- Give all elements in the left “column” of the grid the same width, whether pixels or percentage points or something else.
- Have all elements in the grid float left.
- Have all elements in the left column clear any previous floats. This will force the form into rows.
- Use
selectfor the lists. Consult MDN to see how to make it display multiple options. - Use a
rangeinput for the slider. (This input helps the server determine how many napkins to provide.) Limit it to the range [0, 3]. - Have the form submit to your email address using a third-party service. Please show or forward your instructor a submission email.
Publish and Validate
Commit and push your work. Verify that all pages have been uploaded by visiting https://USERNAME.github.io/cs318/lab19 in your browser.
Validate your pages with the W3C Validator. Paste in the URLs to your pages, one at a time, and address all concerns raised by the validator. Fix your changes on the local machine, commit, and push until the validator reports no errors or warnings.