Final Exam – AlchemyLab – feltonj
If you read my pre-programming write-up, you would know that I’m attempting to solve the problem of wasting ingredients that don’t match each other in Skyrim.
Problem solved.
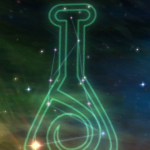
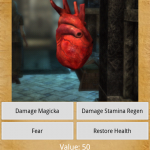
AlchemyLab doesn’t have all the features I set out to implement but it is definitely useful for those who want to spend any amount of time in front of that alchemy table in game. The application greets the user with the first image in the gallery upon start-up. From there the user can pick to either look at a list of all the ingredients in Skyrim or all of the possible Attributes or Effects. Touching of of the ingredients will bring up the 2nd picute which is of the IngredientDetailActivity.
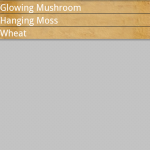
This activity displays all the information about that specific ingredient and a picture as well. At the bottom is a button that brings up a sorted list of all the ingredients that share at least one attribute in common with the original. This list is sorted and color coded so ingredient with 3 common attributes appear at the top in black text, ingredients with 2 matches appear in grey text and those with only one appear in white text at the beneath those with 2 and 3 matches. I eventually want to add a header to the list activity that helps the user navigate back to the parent ingredient and the home page. Each attribute is listed and can be clicked to display all other ingredients that share that attribute.
Now if the user were to click the Attributes button at the initial activity it would bring up another ListActivity displaying all the attributes. Touching one of those would display a Activity with all the ingredients that possess that single attribute.
The biggest hurdle was creating the SQLite database for this assignment. I had to do some text wranglin’. I got the list of ingredients off of the Skyrim Wikia as well as the attributes pictures and gold values. I split them into two tables in attempt at normalizing them, good idea in terms of non-repeating data, big headache in respect to writing the queries. And speaking of headache… you have to do SQL INSERT statements ONE AT A TIME in SQLite environment (or so it seems to me), that means I had to put a db.exequte(sql); line after making a string out of ONE INSERT statement. Lame.
Once the model was out of the way there was fair weather ahead for sometime until trying to set the text on the ListActivities. For some reason two times I recieved a NullPointerException for a reason that I could not figure out. I fixed it once by removing the space in my “android:text=”something something”” property of the View I was trying to inflate, so it was then “android:text=”somethingsomething”” and that seemed to fix it, who knows?
Next I set the color of the Text based on how many matching attributes it had after clicking the “View Matching Ingredients” button, done that before so that wasn’t too tricky, until other items in the ListActivity were also displaying different colored text when they weren’t supposed to be. This is because Android recycles all unused views including those in the ListActivity that are not being used, so to prevent this I had to add an extra case where if there weren’t 3 or 2 matches, instead of just going with the default I had to specify to set the textColor to white.
I didn’t want the plain black background that is the default for most Activities, I wanted to make things look a little more professional or polished. So I figured out how to set the background on a list activity. It’s quite easy really, use the two following lines of code:
// set the cache color hint to 0 so the background image doesn't go away when scrolling getListView().setCacheColorHint(0); // set the background image getListView().setBackgroundResource(R.drawable.list_activy_background);
I did notice a performance decrease after adding the background. I”m not sure why as the image should be a static background but I don’t really know, I would have to do more research.
One of the last features I added was the image of each ingredient. To add these and display them dynamically I learned about and used the assets folder. In the assets folder you can reference the items by name instead of by a resource identifier so via some string manipulation I was able to dynamically display each image without adding images or another column to the SQLite database! Nifty? I thought so. I used the following code:
ImageView ingredientPicture = (ImageView) findViewById(R.id.ingredientImage); AssetManager am = getAssets(); InputStream is = null; try { is = am.open(("250px-"+ingredientName.replace(" ", "")+".jpg").toLowerCase()); } catch (IOException e) { Log.d("lab", "IO Exception\n" + e.toString()); e.printStackTrace(); } ingredientPicture.setImageBitmap(BitmapFactory.decodeStream(is));
I missed the mark on a few things. The first being you can’t create your own “ingredient inventory” where you select what ingredients you currently have to narrow down your results. And secondly, you cannot “create potions or poisons”. The former I could can easily think of ways to accomplish that but have run out of time and will save that for another day. The creating potions and poisons I feel would be more involved and truthfully have not tried to start that particular adventure.
I might take this project back up over winter break and add a little more polish and potentially submit it to the app store. If you would like the .apk send me an email!