Introducing Flexercise
I remember reading C for Dummies when I was in middle school. Mom would drive us home and I would read. I wanted to learn how to program, but all I could do was read about it. I didn’t have a way to write any C code. Eventually I saved up some money and bought a Metroworks Code Warrior compiler for my family’s Macintosh Performa, but I never figured out how to use it. Alas, C was not my first programming language.
Instead, I found MacPerl: Power and Ease on the shelves at Waldenbooks. A bundled CD-ROM included a free Perl interpreter. That book empowered me to write code. Perl became my first programming language. I fell in love with regular expressions before anyone told me they were hard.
Later I picked up books on HTML and JavaScript. They were too generic for me to remember their titles. As with Perl, I was able to actually do something with HTML and JavaScript as I already had a browser installed. But unlike Perl, these two tools seemed more about making boring old documents than anything else. The most exciting thing I did with them is create a form that translated English to l33t-speak. Meanwhile, in Perl I was making games and hacking into my school’s computer systems. (MacPerl didn’t seem to care about file permissions.)
Fast forward twenty years, and I no longer want to write Perl, Java, or C++, or any language bound to desktop applications ever again. HTML and JavaScript are where I spend my time. To get to this state, I had to wash my brain of its brainwashing. My years of anti-web bias meant that I missed out on much that happened between 2000 and 2020 with HTML, JavaScript, and CSS. I have had some catching up to do.
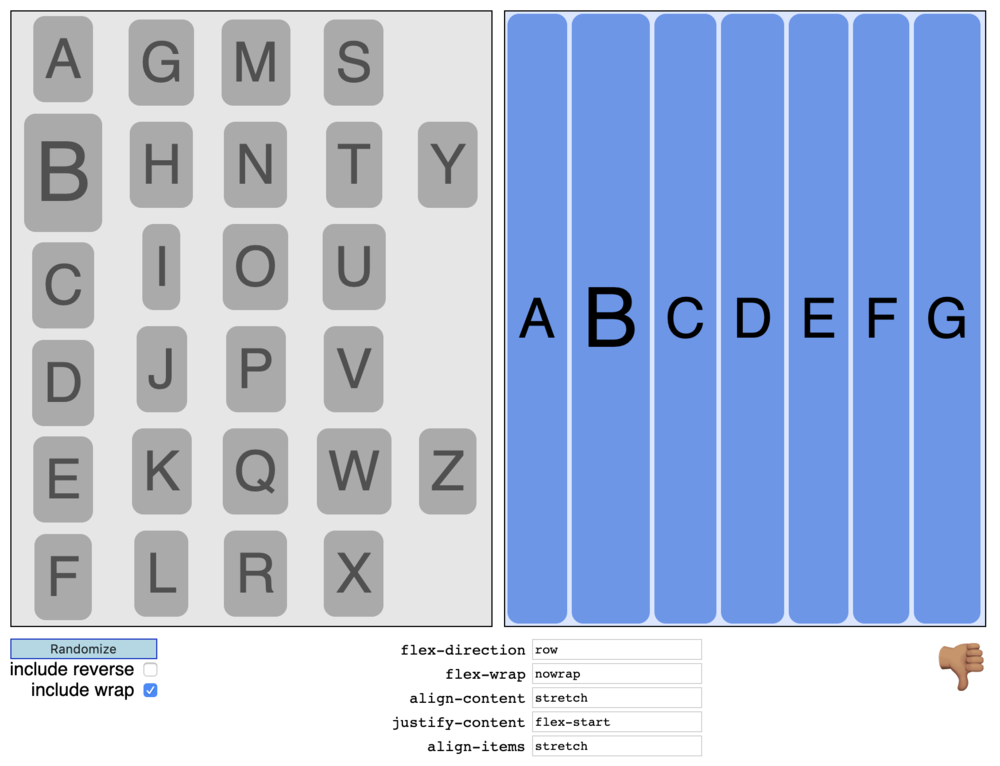
For instance, I heard about Flexbox years ago, but only recently did I systematically set out to to learn it. To help gain an understanding of its properties, I worked out a little quizzer that randomly generates a flex layout and challenges you to match it.

It’s called Flexercise. I can share it with you because it is written in HTML, Javascript, and CSS.