Homework 3 – jacoblj
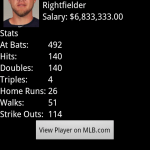
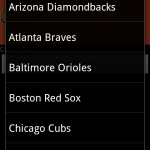
My program connects to a site to pull information about baseball teams. The user enters the program for the first time and is immediately asked their favorite team, after this it will show them the logo of the team and color every time they enter. From this main menu you can look at teams, or if you hit the menu button you can choose a new favorite team. Once you hit the view teams button you are shown an list activity with all the teams. I used the same activity for the favorite team choice and the team view, by sending an extra with it to denote the function. Both of these views are also shown as dialog views, which I declared in the manifest. After choosing a team you are taken to a team view where you see detailed information about the team including its full name, the city and state it is from, and the league it is in. I also included a clickable list of all the players on that team. At the bottom I have a button that will take you to the mobile mlb site for that team where you can get more information. If you click on the player you get more information about them including salary, position, and stats. You can also go to the mlb site of each player by clicking on the button at the bottom.
I connected to 3 different php sites depending on what I was look for. I had one site for the team info, one for the player names and positions and another one for the additional stats. They were all very similar, each site would return a Json array which I then used to construct or add to my player and team objects. I also connected to a site to get the team logos and the player photos. For this I used the bitmap.factory. I was able to save these images and to convert them to fit on the screen, for the team logos which were very large. Since the bitmaps were not a perfect square I had to check the width to make sure they would fit on the screen and I used a while loop to add to a divisor to get same the proportions of the original image. Once I found a divisor that gave me an image of the correct size I used :
bitmap = Bitmap.createScaledBitmap(tempBitmap, tempBitmap.getWidth() / i, tempBitmap.getHeight()/i, true);
to get a make bitmap.
One issue I had was that the title view would not update after I chose a new team as a favorite. Once you chose a new team it changed an initialized preference, but by the time that the new team was chosen my page would be waiting at the onClicklistener. Instead of using an on result received from the favorite team list activity I saved the shared preference for the program and then again opened up a new main view when the team was chosen. It then used these updated preferences to load the correct UI.